Problem


9.00am: SMS Notification
You receive an SMS notification. Seeing the "2.00PM" text in the SMS, you are reminded of your 2.00PM medical appointment at the hospital today. Anxiety starts to set in as it's your first time visiting the hospital and you are unsure whether you can navigate your way around the hospital.

1.50pm: Registration
You arrive at the hospital lobby and spot the self-registration kiosk, where you register for your appointment.

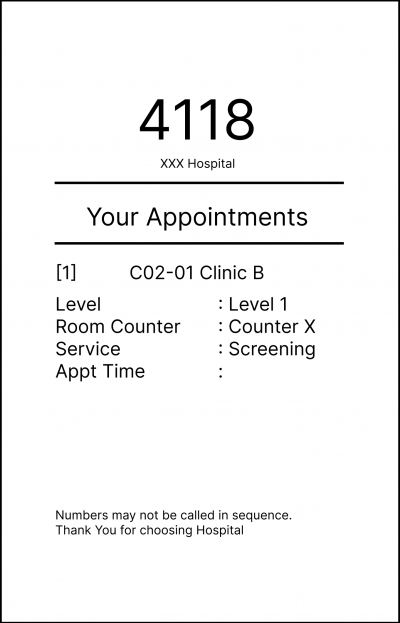
1.55pm: Queue Slip
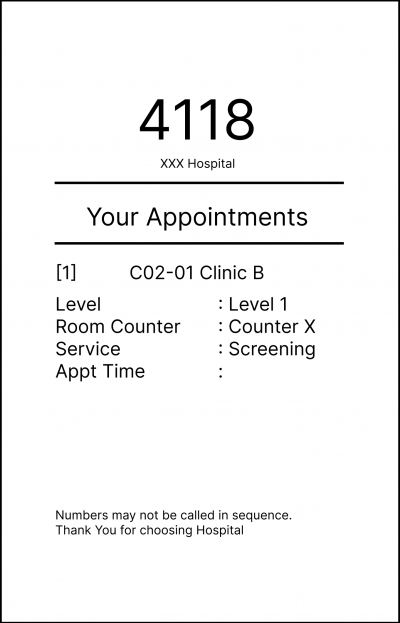
You receive an queue slip and but you are not able to read most of the text. However, you recognise that your destination is denoted by "C02-01" and you start looking for it.

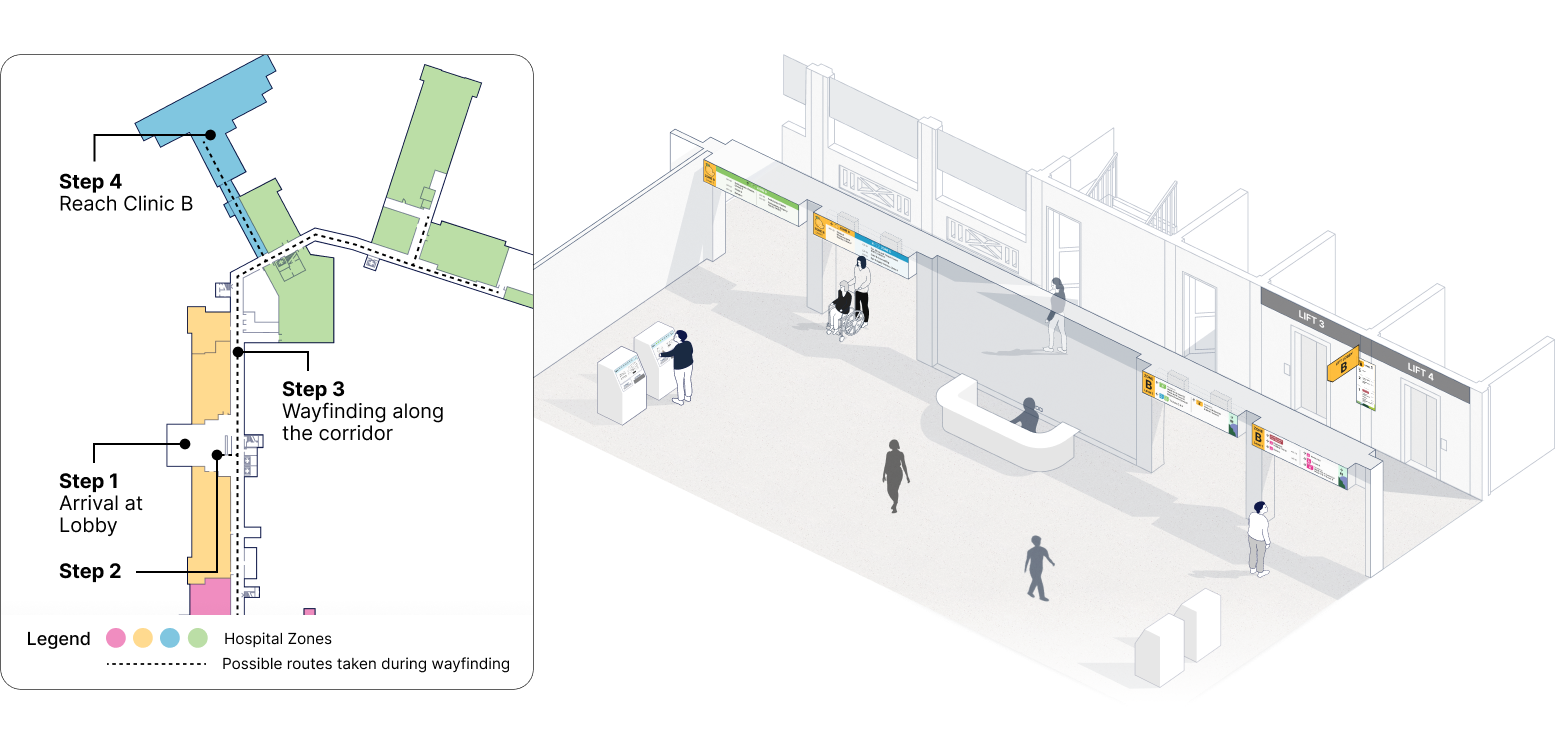
1.56pm: Signage
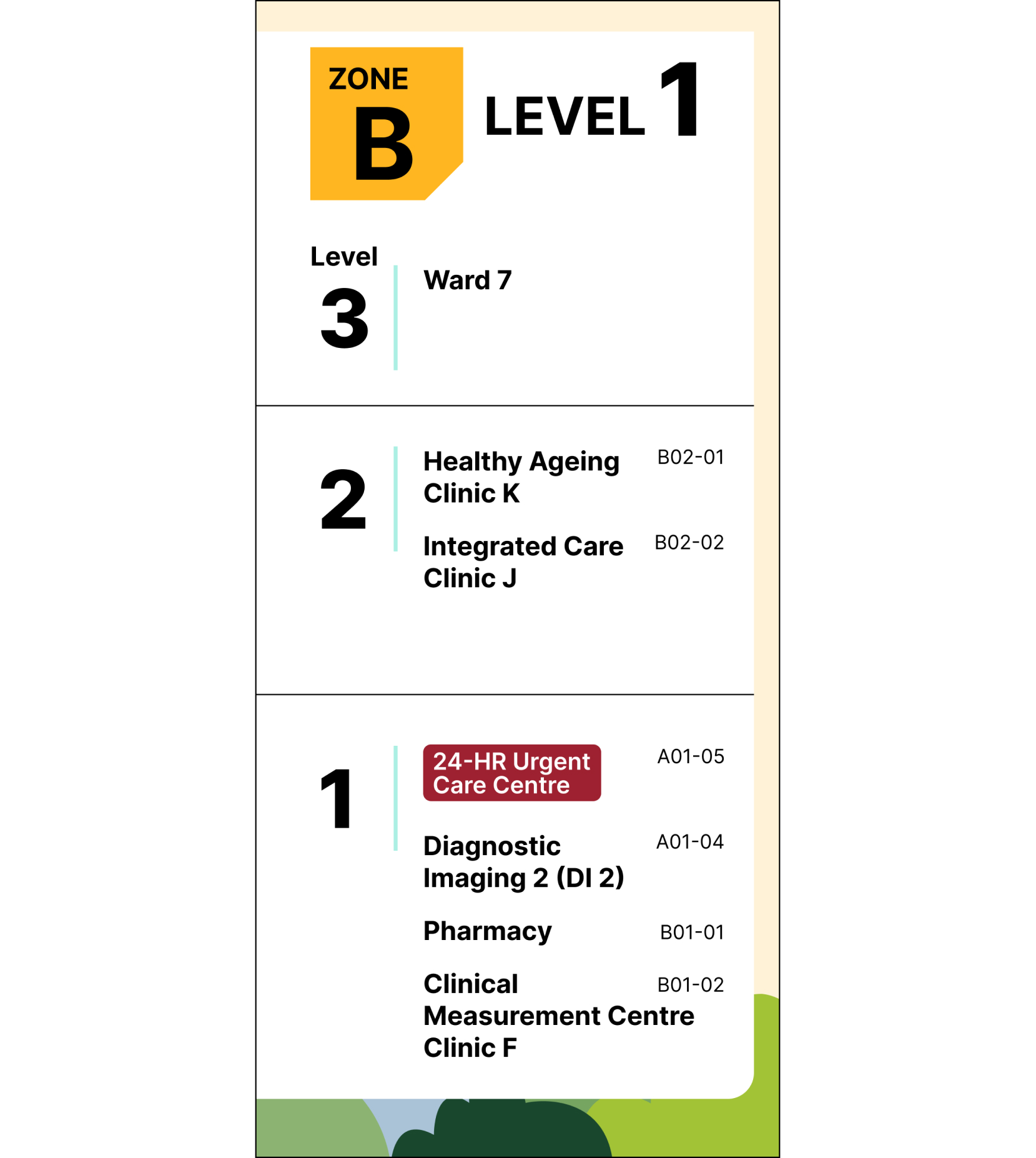
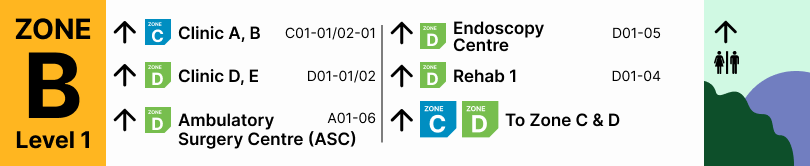
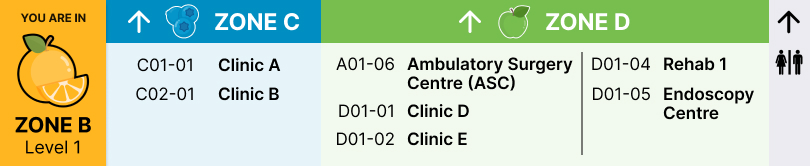
You start looking at the overhead signage to look for Clinic B, however, most of the signage is in English and you start to panic. Unfortunately, as you start to panic, you lose your concentration, making it harder for you to comprehend the information on the board.Seeing the big letter "B" on the signage (which denotes Zone B), you think you are near Clinic B and start to walk around in search of Clinic B. However, C02-01 Clinic B is actually located in Zone C of the hospital.


2.00pm: Wayfinding
and Time for Appointment
As you start walking back and forth around the hospital, you realise that you are unable to find C02-01. Your anxiety worsens as it's time for your appointment but you are lost. However, you are too shy to ask for help. 2.05pm: Help Arrives
Fortunately, a healthcare staff member passing by notices you walking back and forth and approaches to ask if you require help. You arrive at Clinic B late, and your patient experience is adversely affected by the wayfinding difficulties you faced.These wayfinding challenges are prevalent among outpatients, visitors, and caregivers
As healthcare needs increase with Singapore’s ageing population, seamless navigation in the hospital is vital to reduce the frequency of late arrivals and stress amongst patients. However, gaps, such as information-heavy signage, vaguely demarcated zones, and a lack of real-time support, remain in current wayfinding methods. This can lead to work disruptions for healthcare workers and potential financial burdens on the hospital.



Just like how the North Star
serves as a guiding light for people
lost in the wilderness...

Aims to be a personalised guide for people who are lost in complex spaces like hospitals
Our Intuitive Optimised Personalised Solution: Glowing Guide


9.00am: SMS Notification
You receive an SMS notification. Seeing the "2.00PM" text in the SMS, you are reminded of your 2.00PM medical appointment at the hospital today. Anxiety starts to set in as it's your first time visiting the hospital and you are unsure whether you can navigate your way around the hospital.


1.50pm: Registration
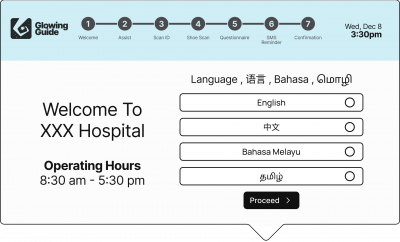
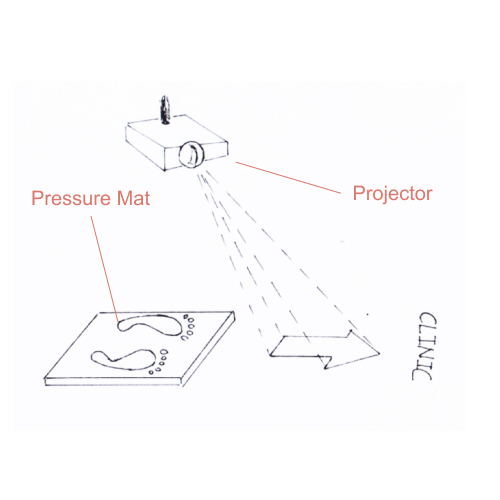
You arrive at the hospital lobby and spot the self-registration kiosk, where you register for your appointment and indicate your language preference. With a few simple additional steps, such as scanning your shoeprint (which will be used to identify you) on a pressure mat and going through some visual instructions on how to use the Glowing Guide system, you are good to go after collecting your queue slip!

1.55pm: Queue Slip
You receive an queue slip but you are not able to read most of the text. However, you recognise that your destination is denoted by "C02-01" and you embark on your wayfinding journey.

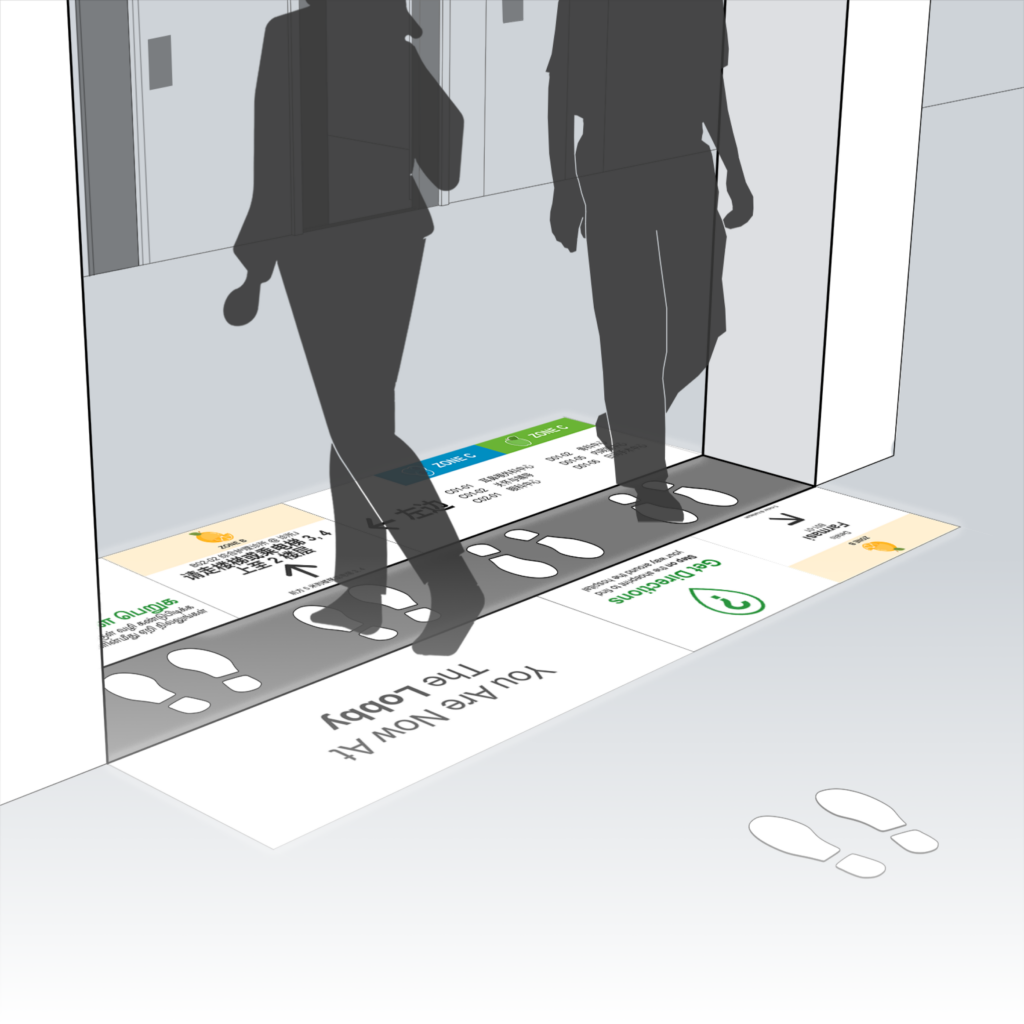
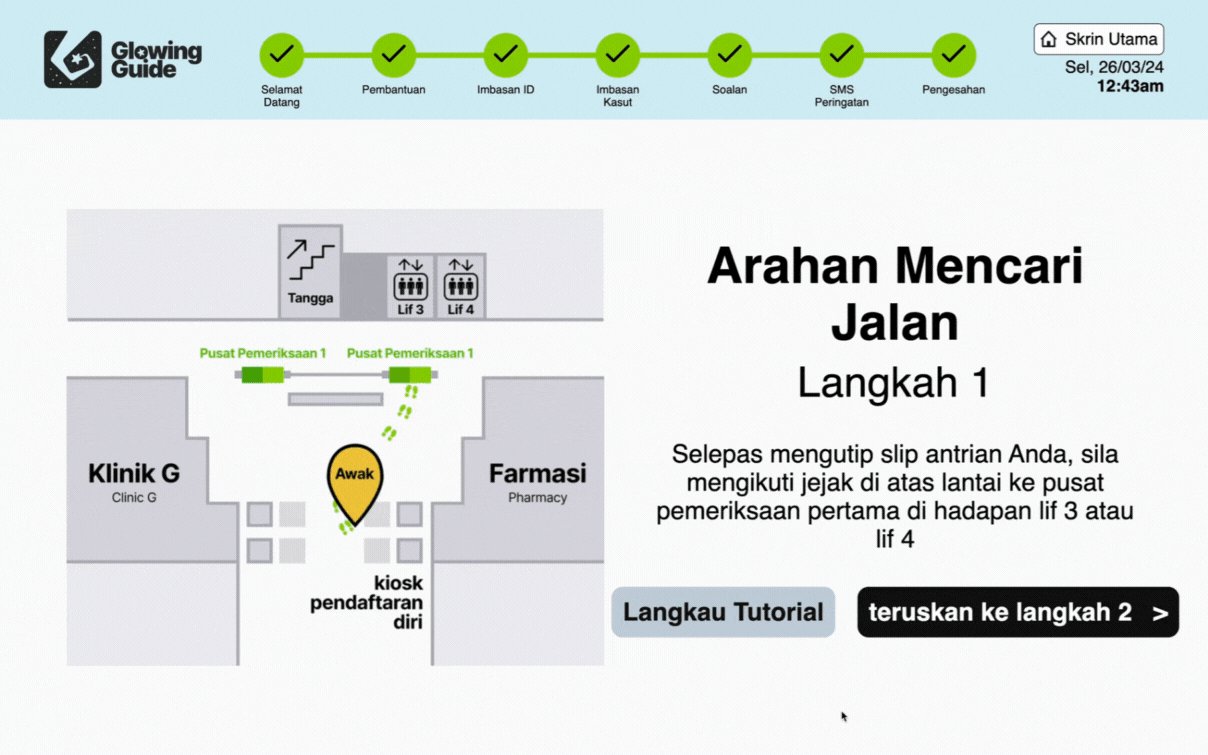
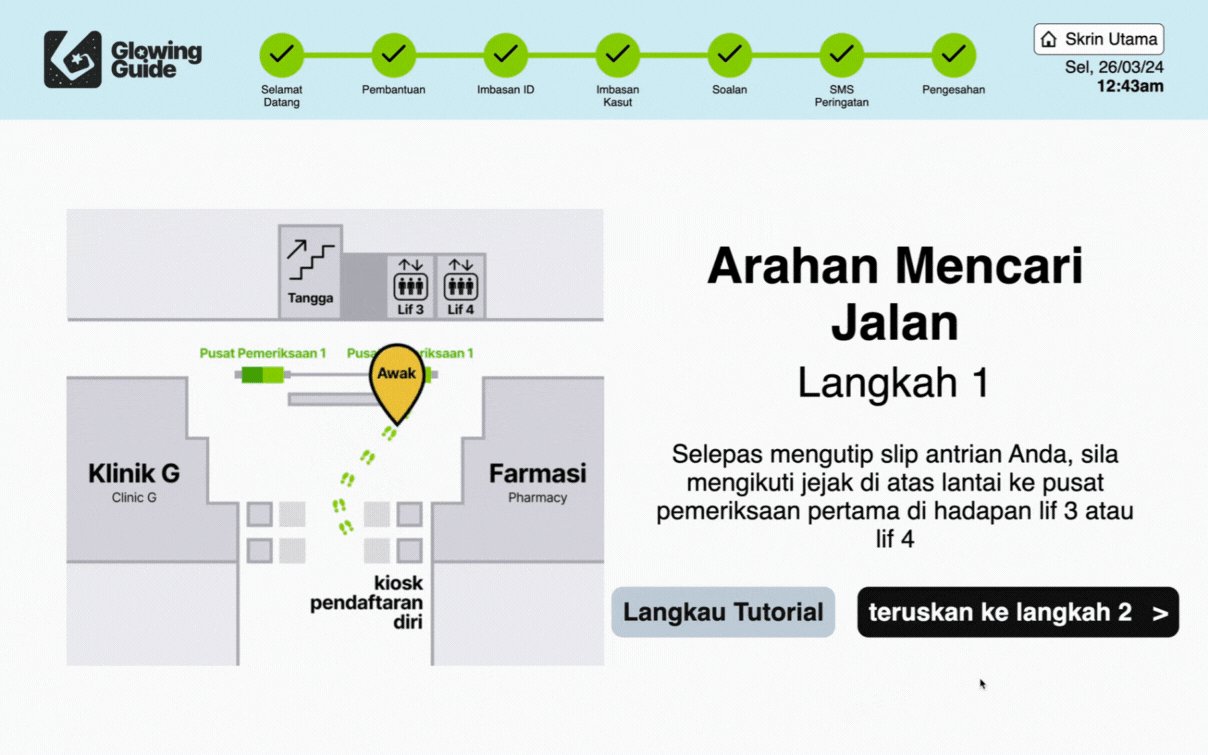
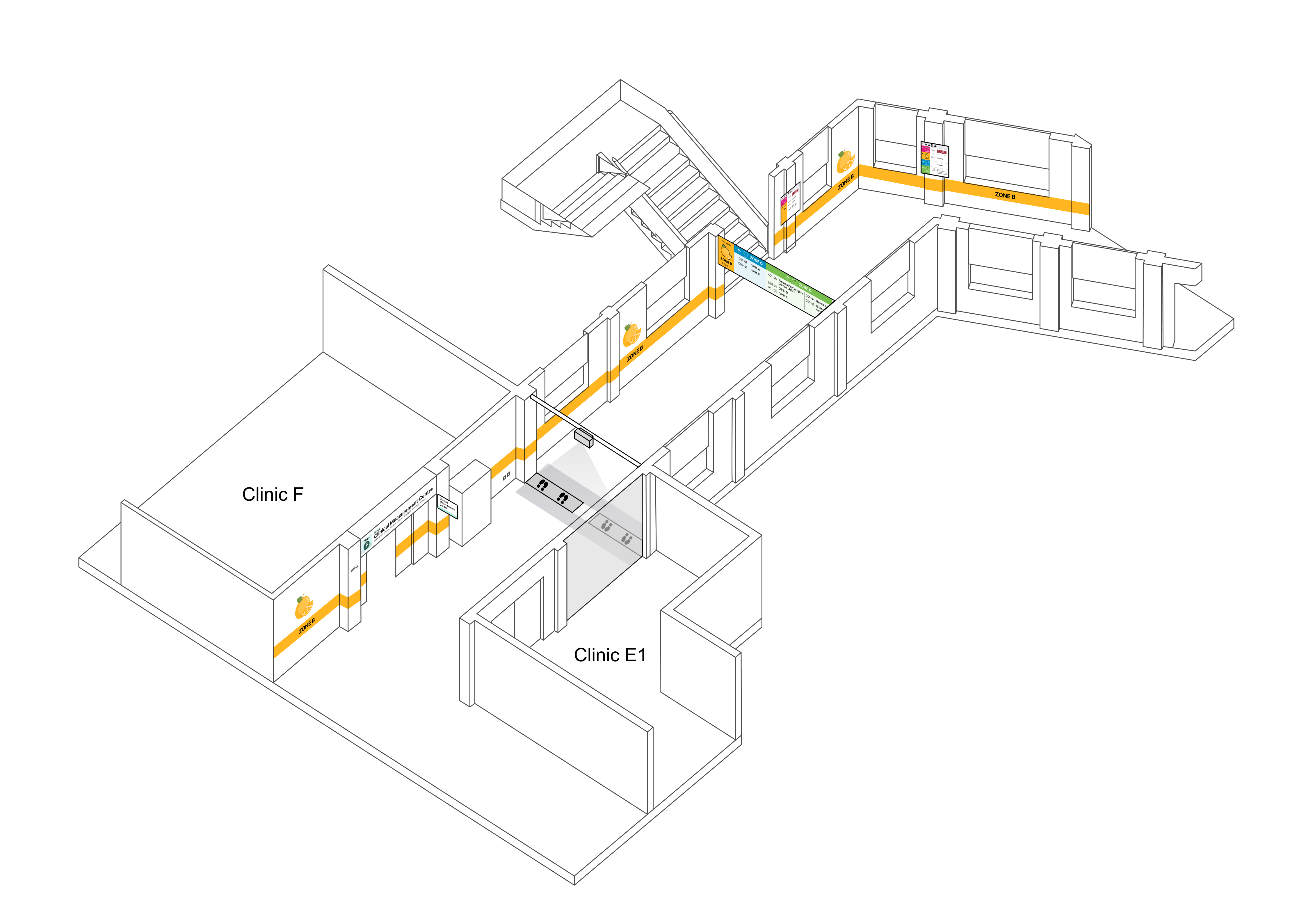
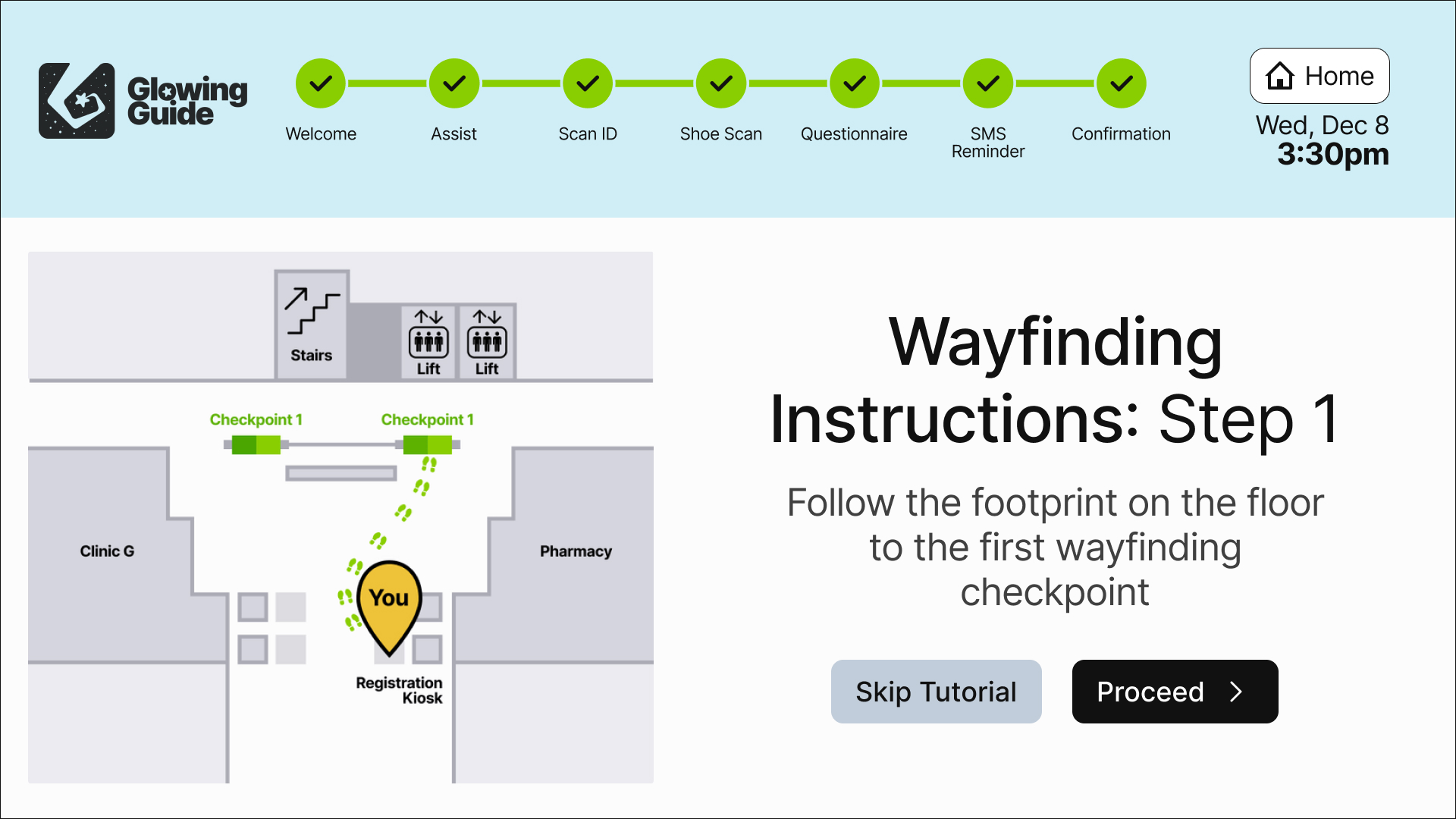
1.56pm: Projection
Near Registration Kiosk
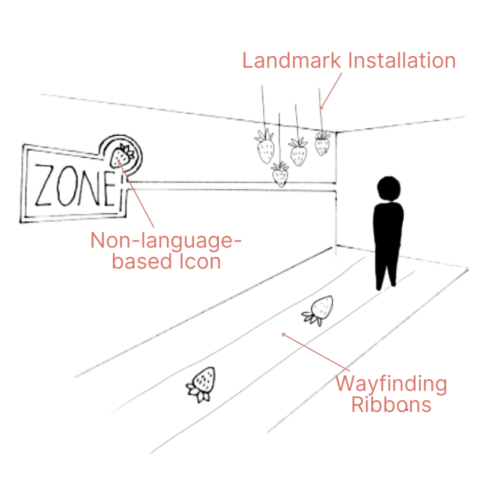
Based on the instructions provided at the registration kiosk, you proceed to the nearest projection system to get your first navigational assistance. This early intervention sets you on the right path as you learned from the navigational cue that Clinic B is in Zone C (denoted by the Blueberry symbol and Blue colour). It is also translated based on the language preference that you have selected at the registration kiosk. You start to follow the arrows featured prominently on the projection.


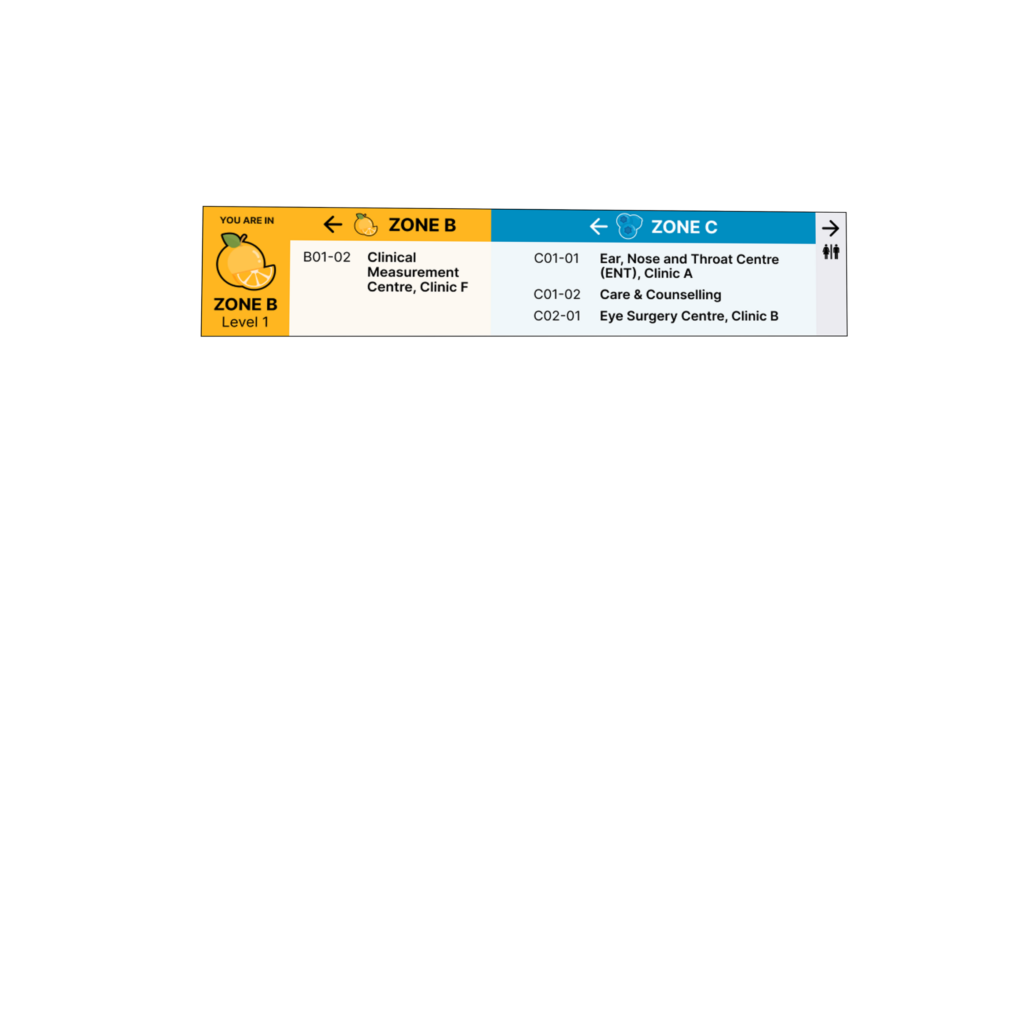
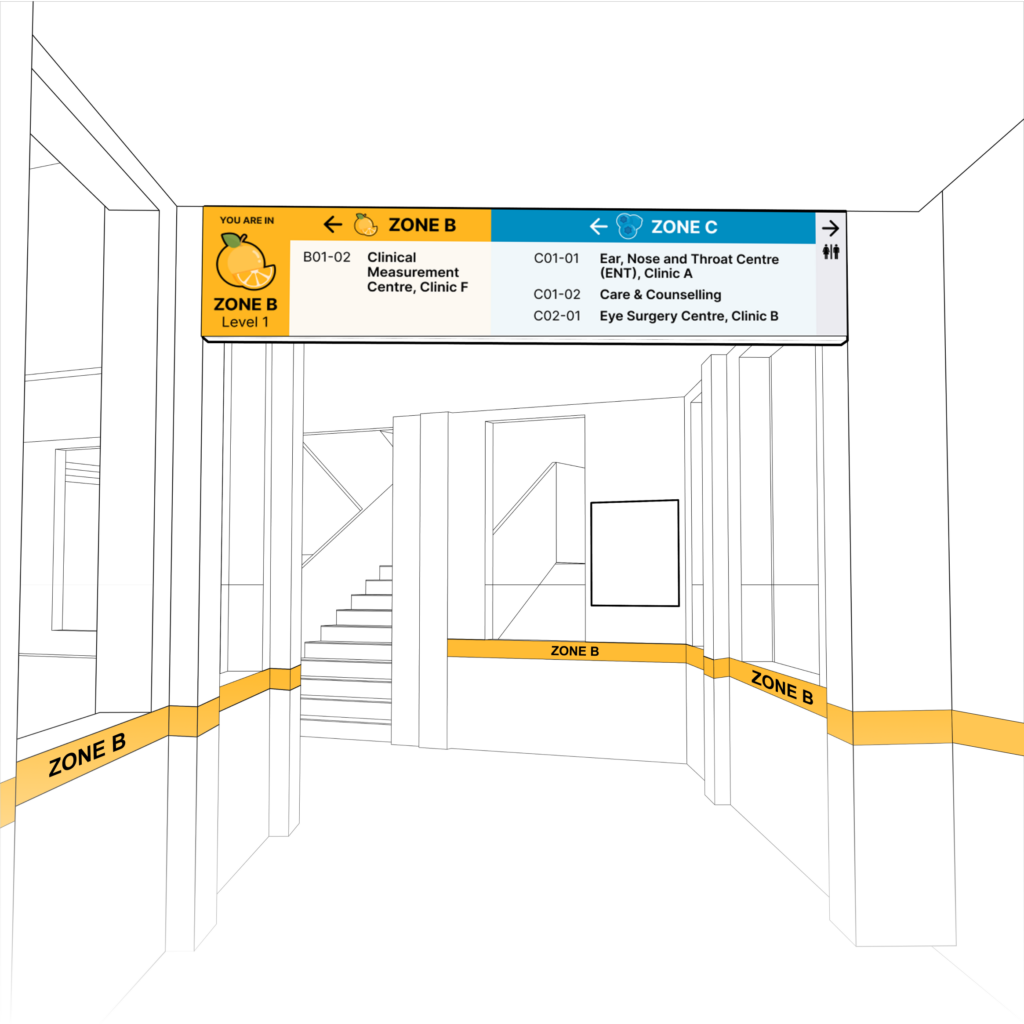
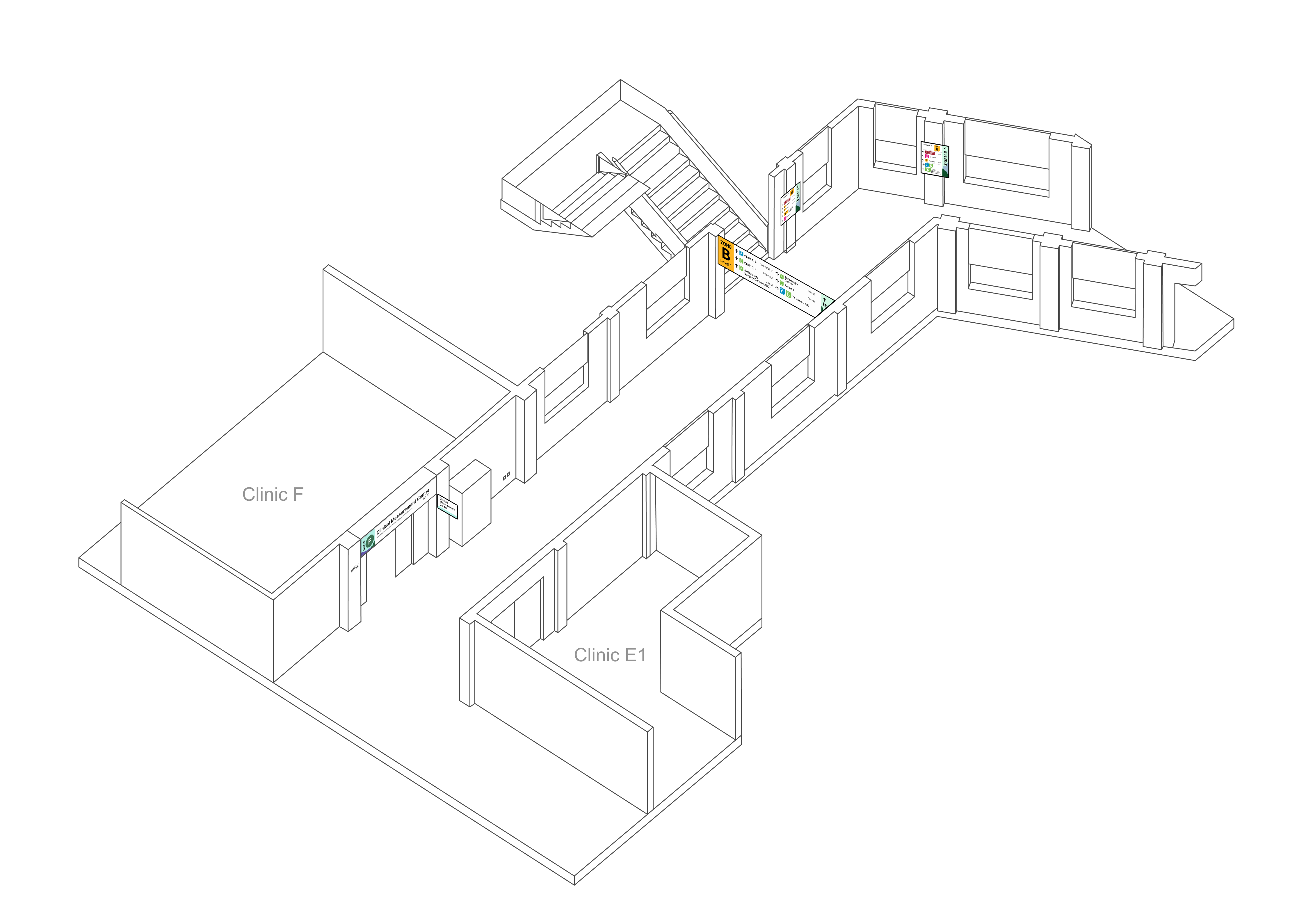
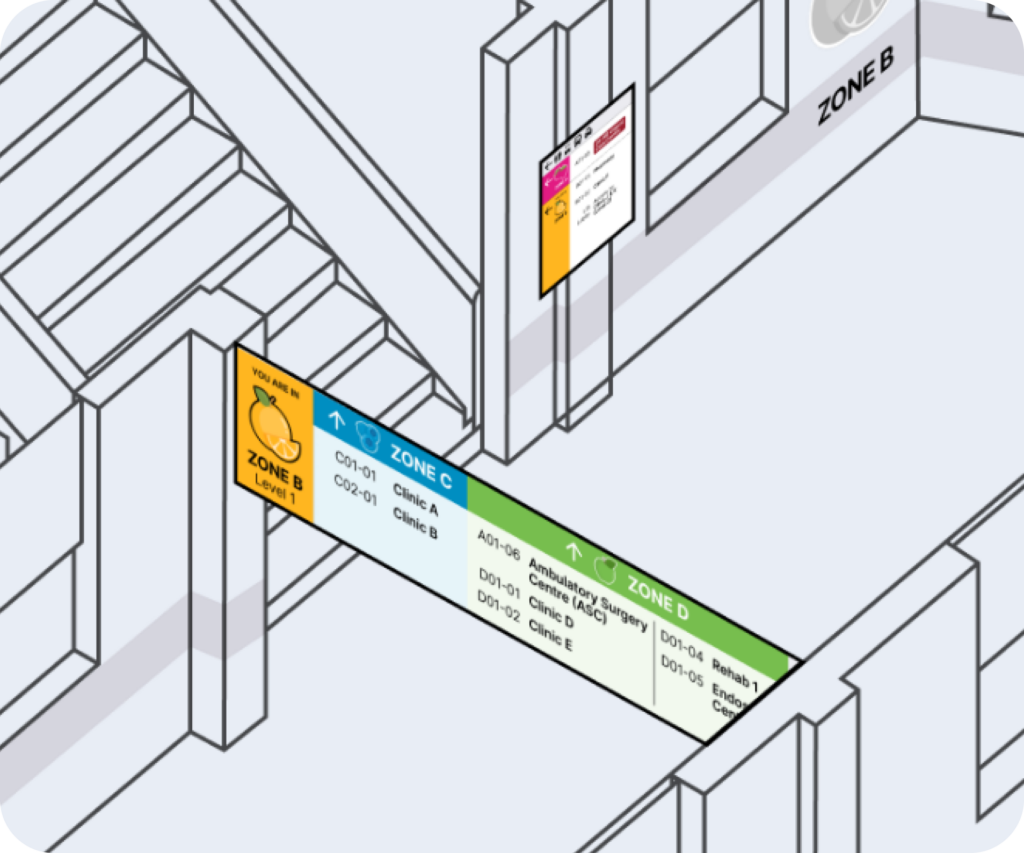
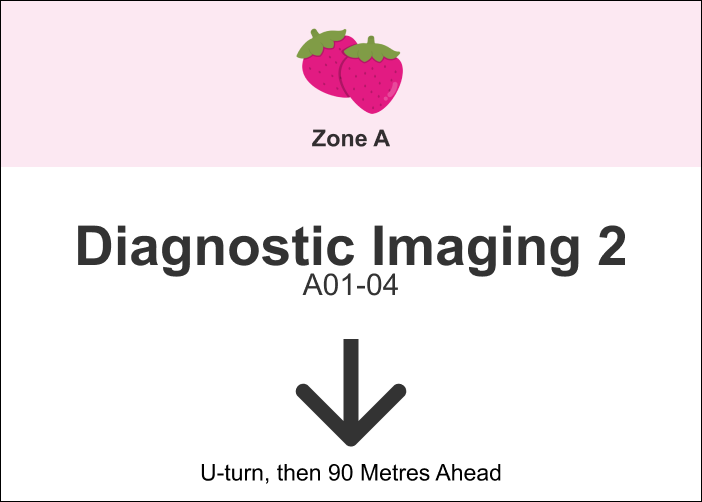
1.57pm: Enhanced Signage
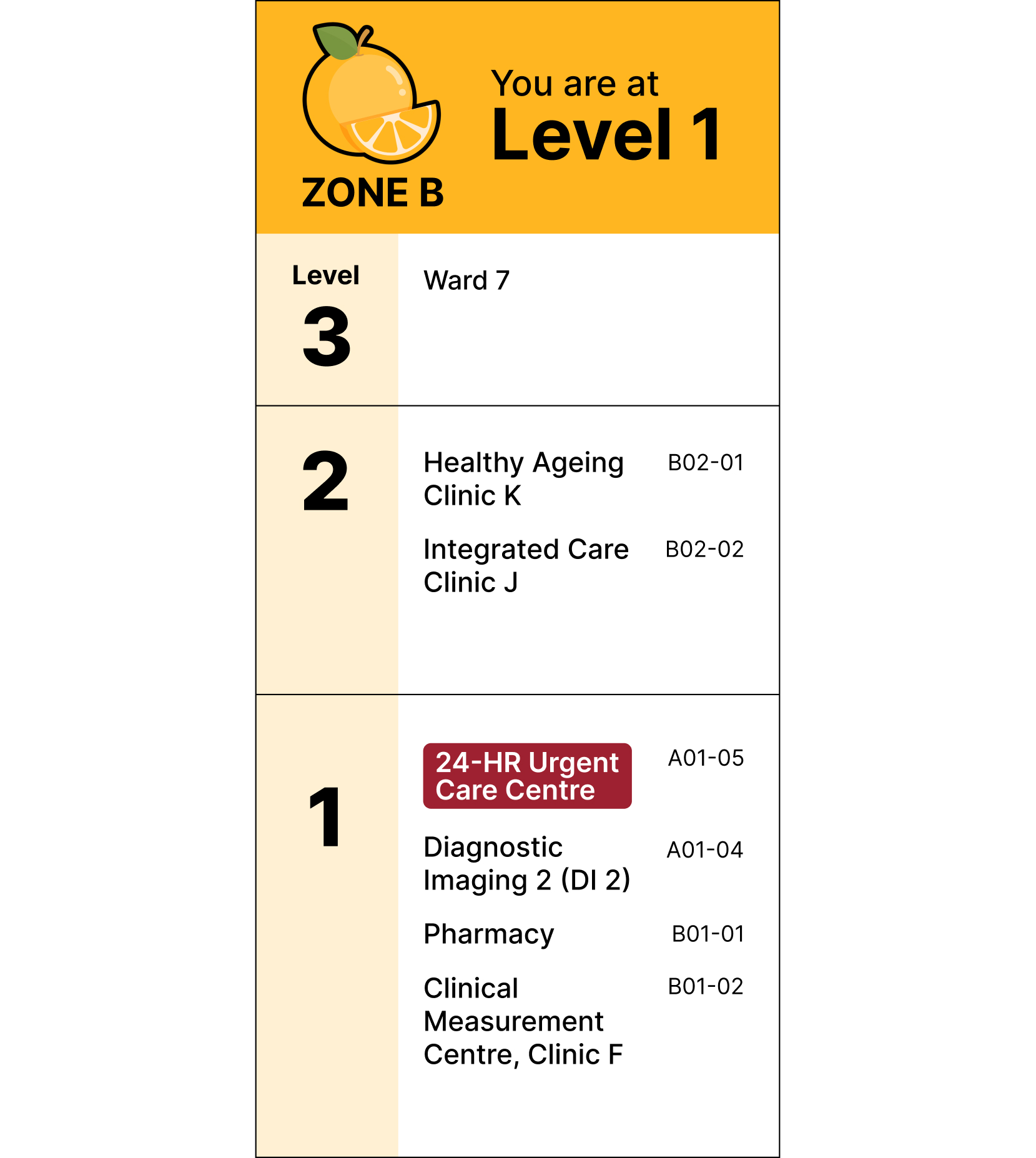
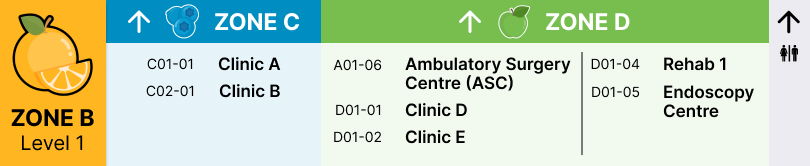
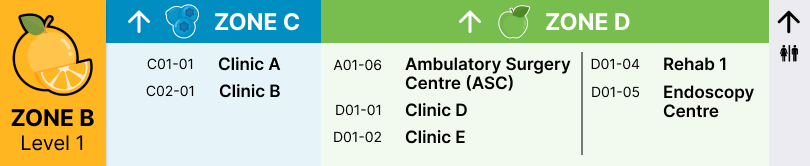
Looking at the enhanced overhead signage, which clearly indicates that Zone C is ahead, you are assured that you are on the right path.

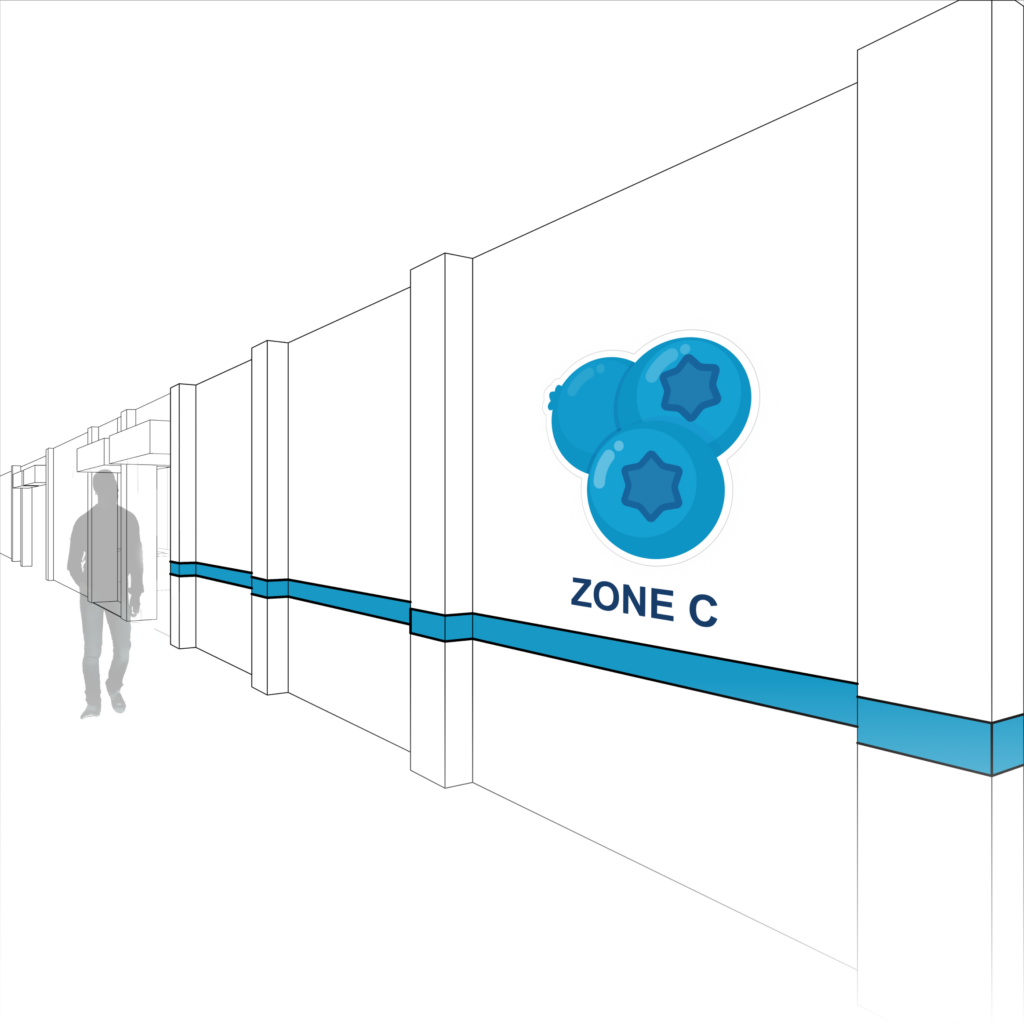
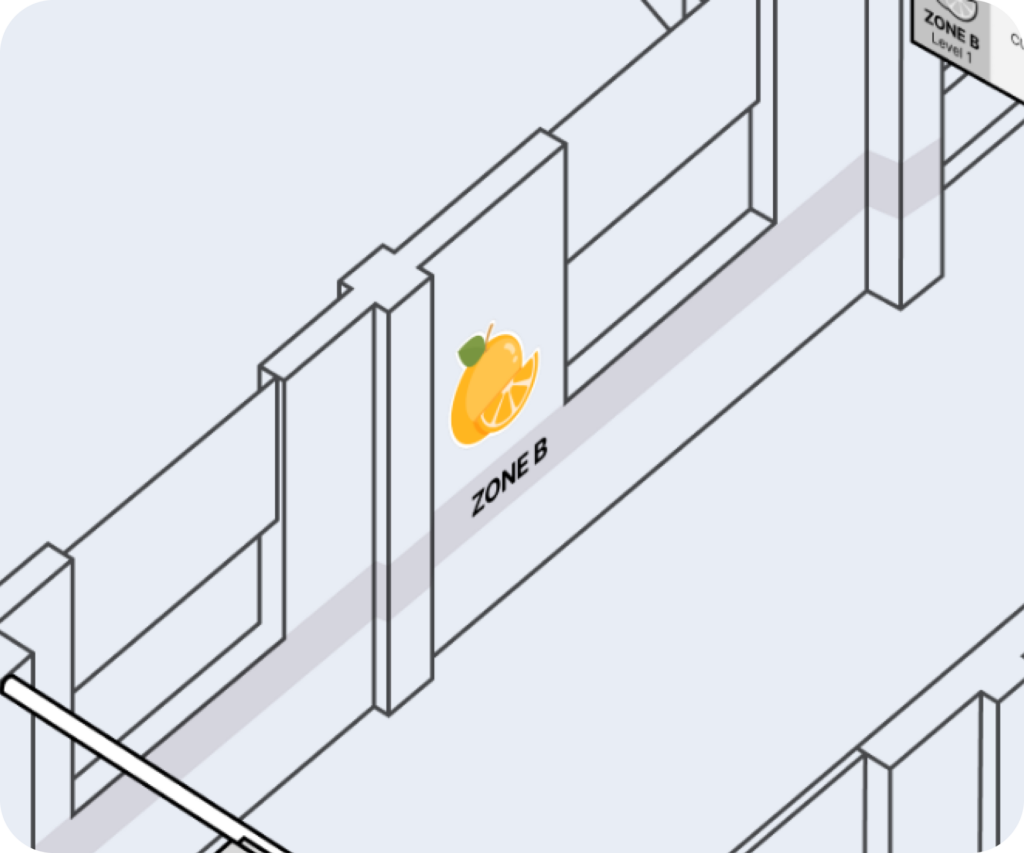
1.58pm: Coloured Strips
and Zoning Stickers
At Zone C, you notice vibrant blue strips along the corridor and zoning stickers that confirm that you are at the correct path to Clinic B. 

1.58pm: Projection System Available Around the Hospital
You spot another projection system along the corridor. Just to be sure that you are at the correct path, you step on the pressure mat to activate the system, which gives you directions to Clinic B.

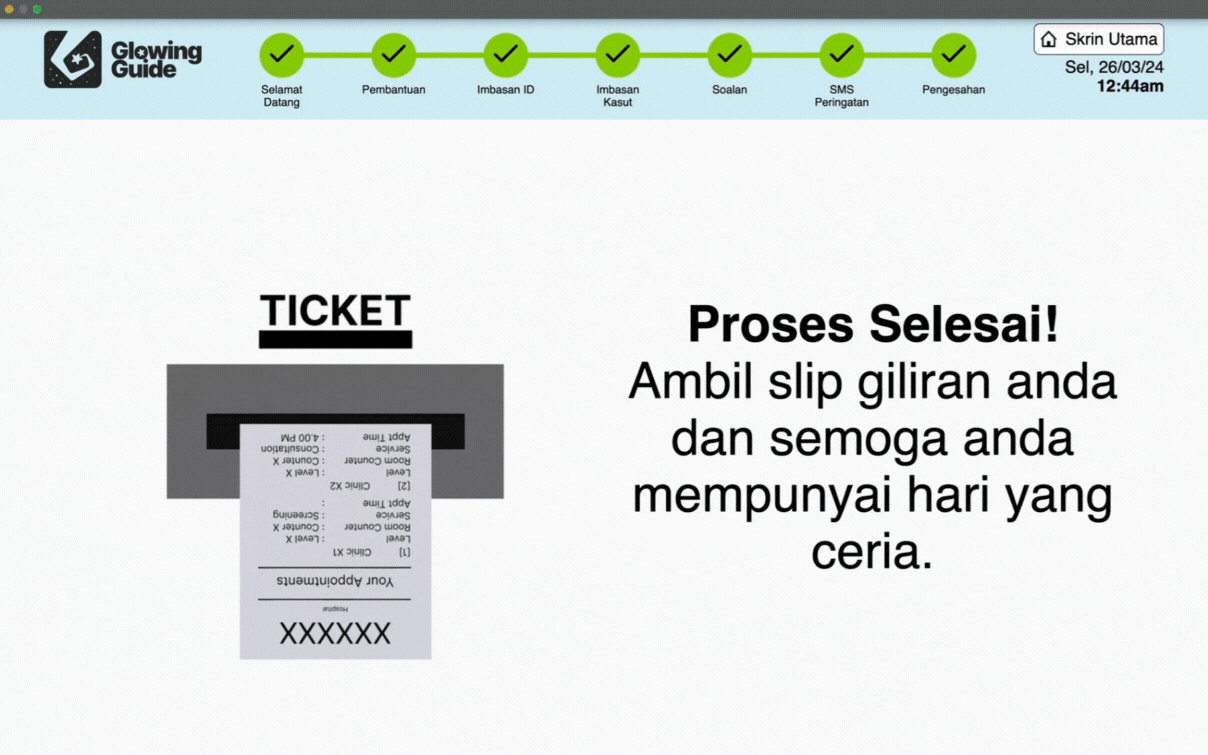
1.59pm: Arrival On Time
and With Ease
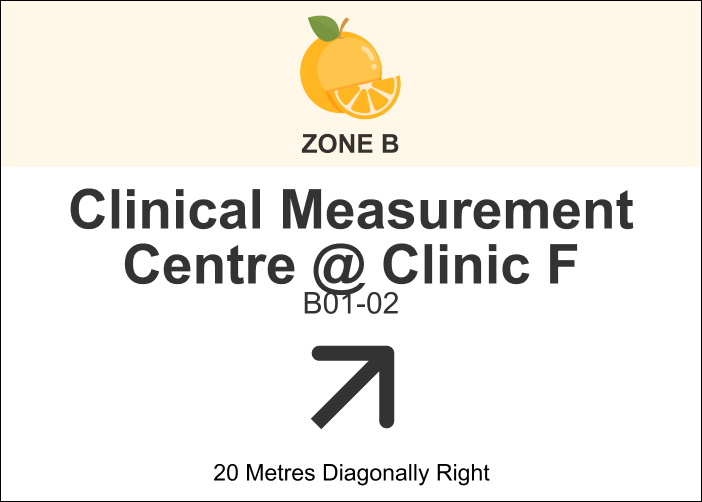
You spot a distinct banner with a familiar clinic number, "C02-01". You are relieved that you have reached Clinic B punctually on your own and with ease, as Glowing Guide guided you through every step of your wayfinding journey. Reimagining Wayfinding Experiences in Hospitals





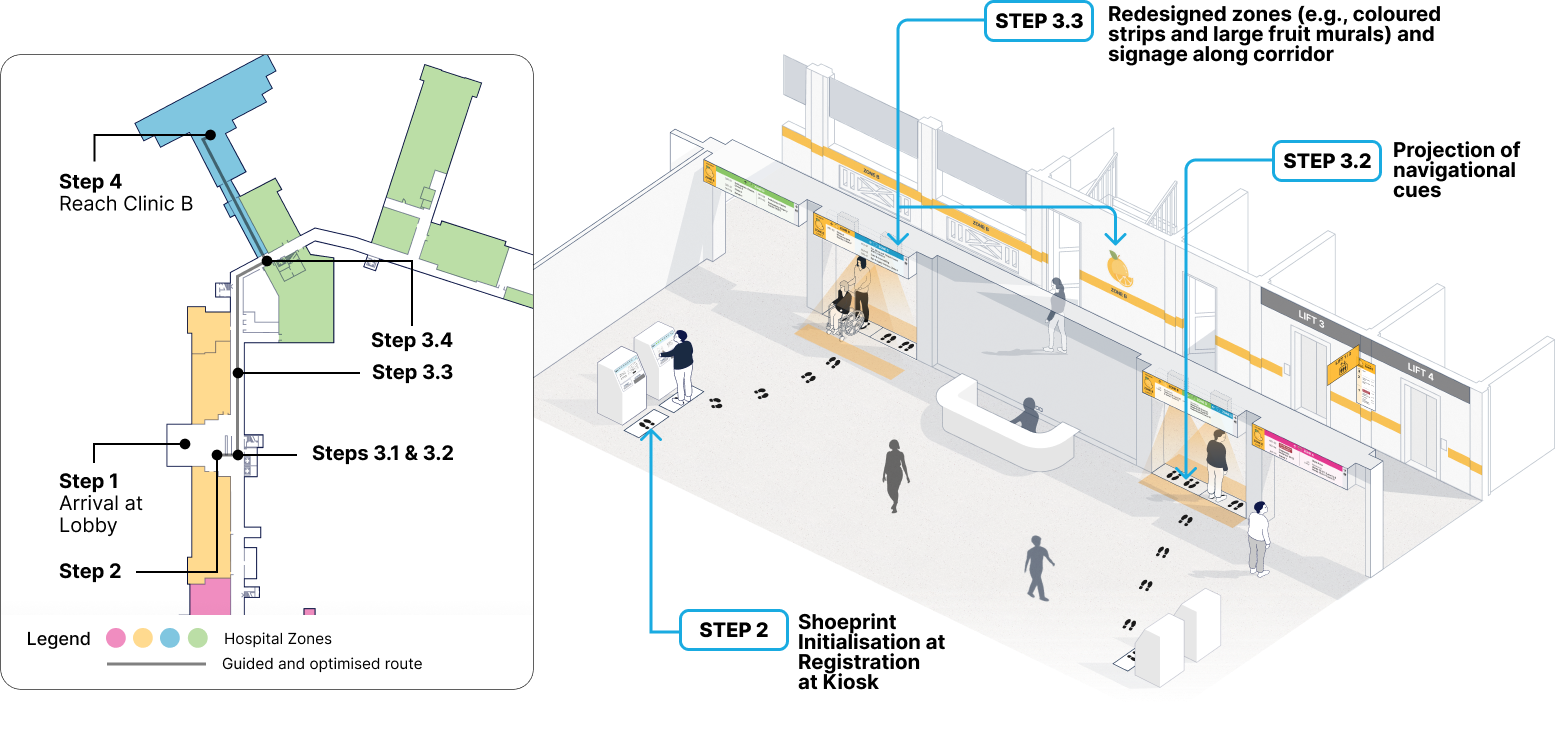
Overview of Glowing Guide's Subsystems


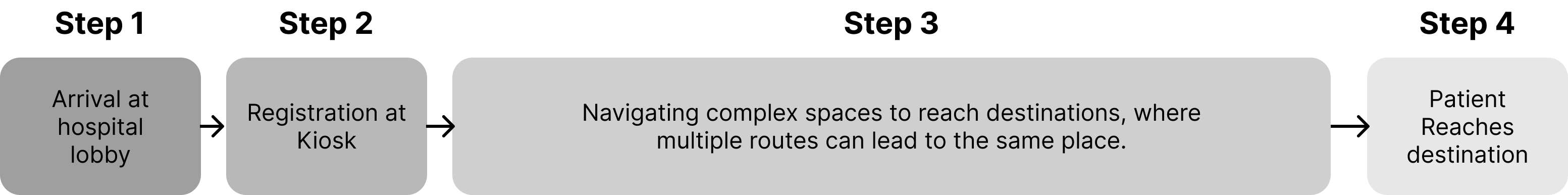
Current Patient Journey

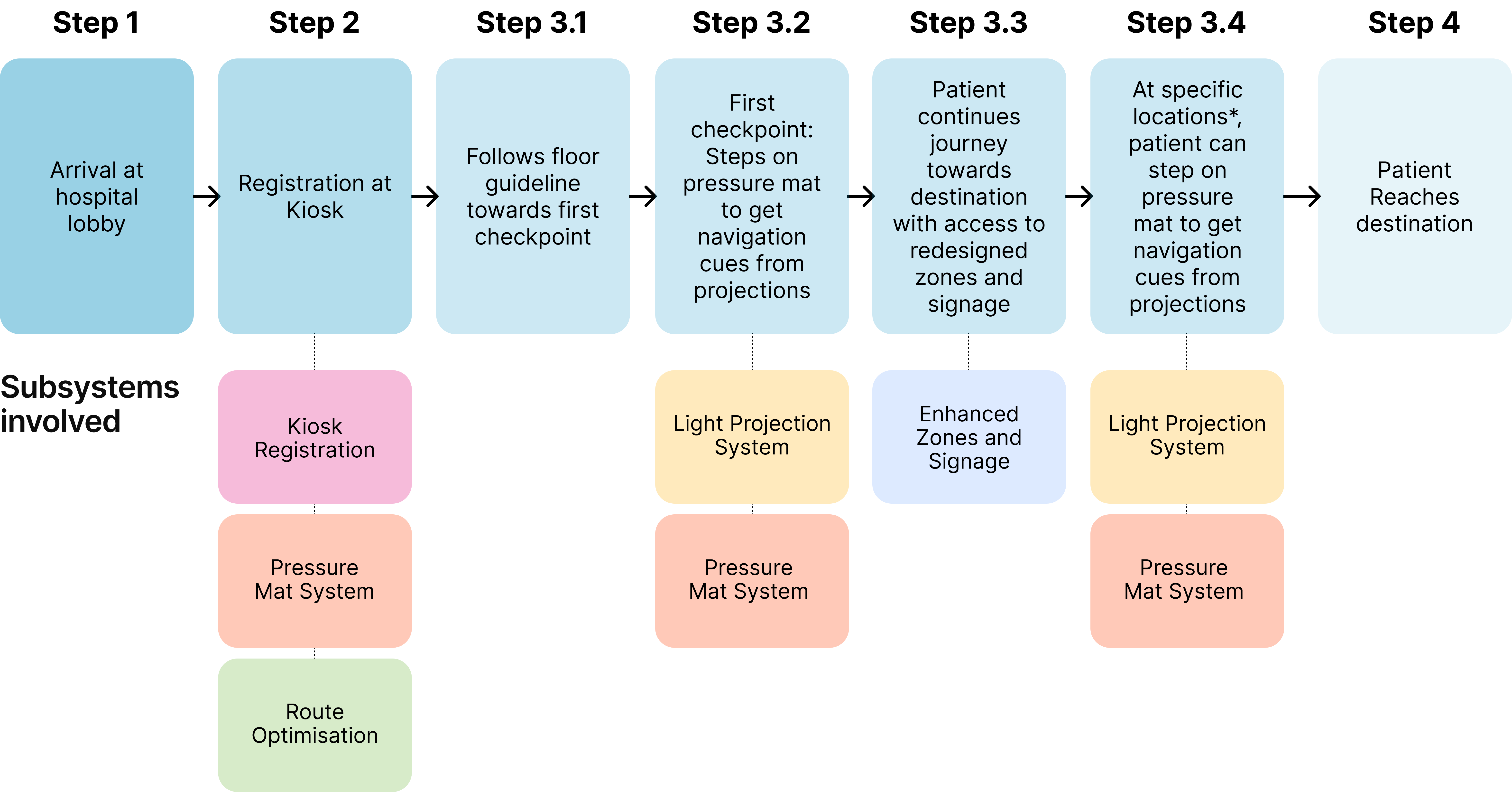
Enhanced Patient Journey






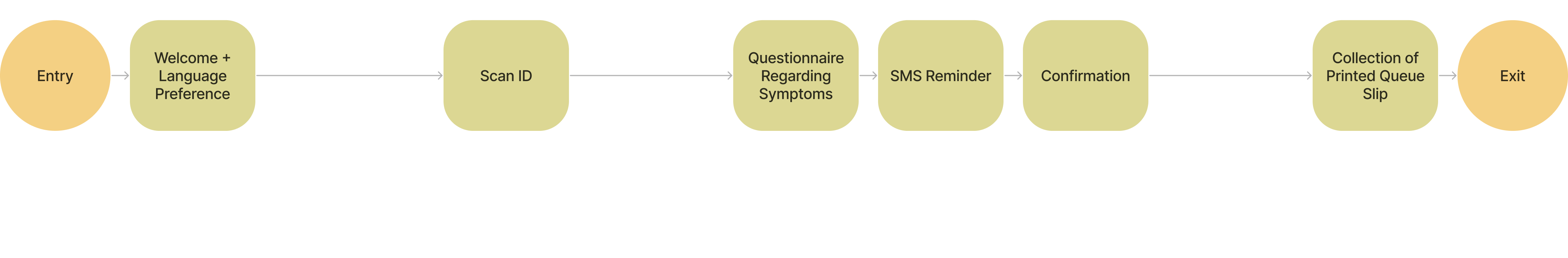
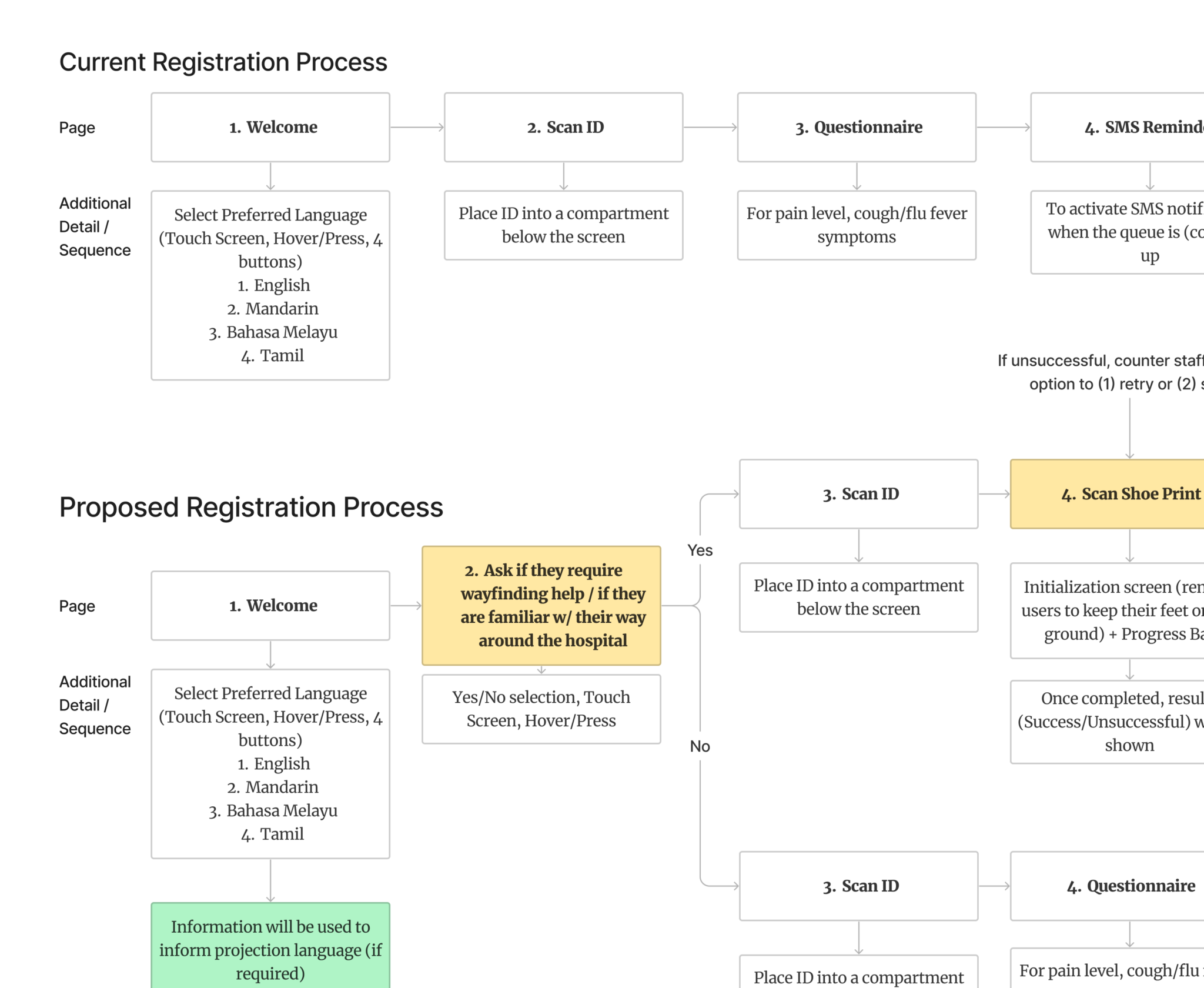
Registration Flow


Website Developed






Data Flow from Registration Website to Projection System





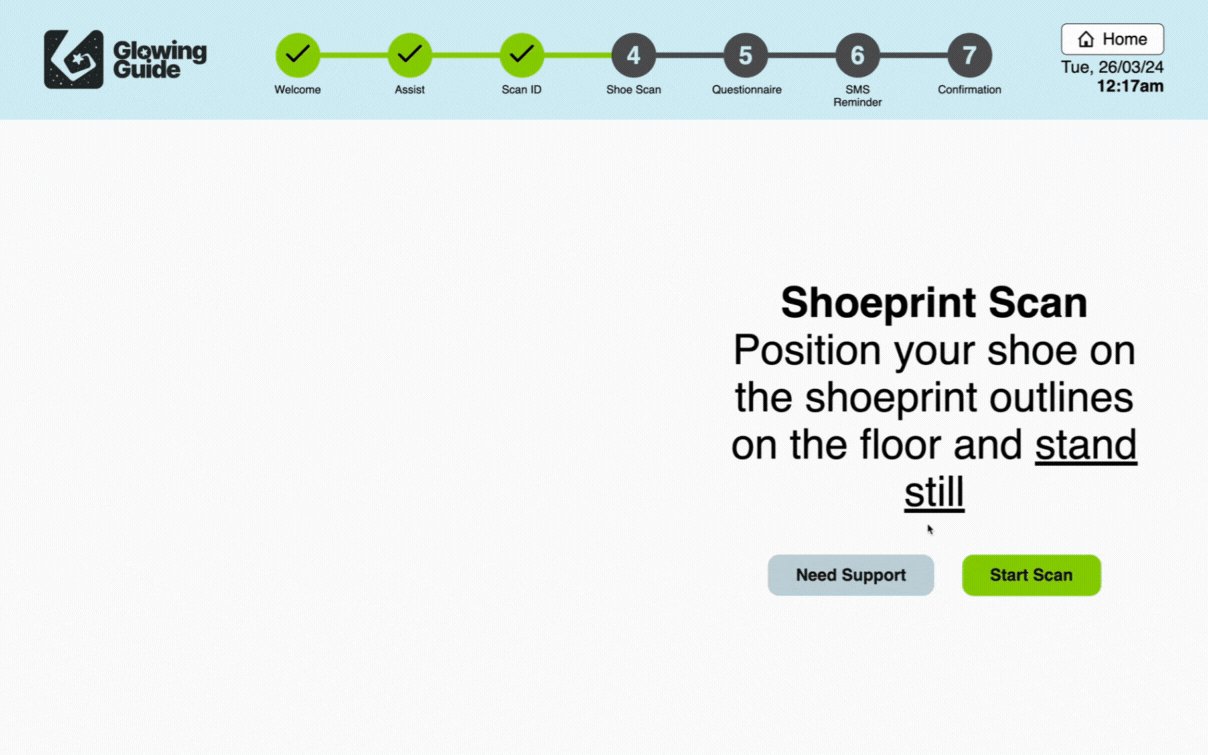
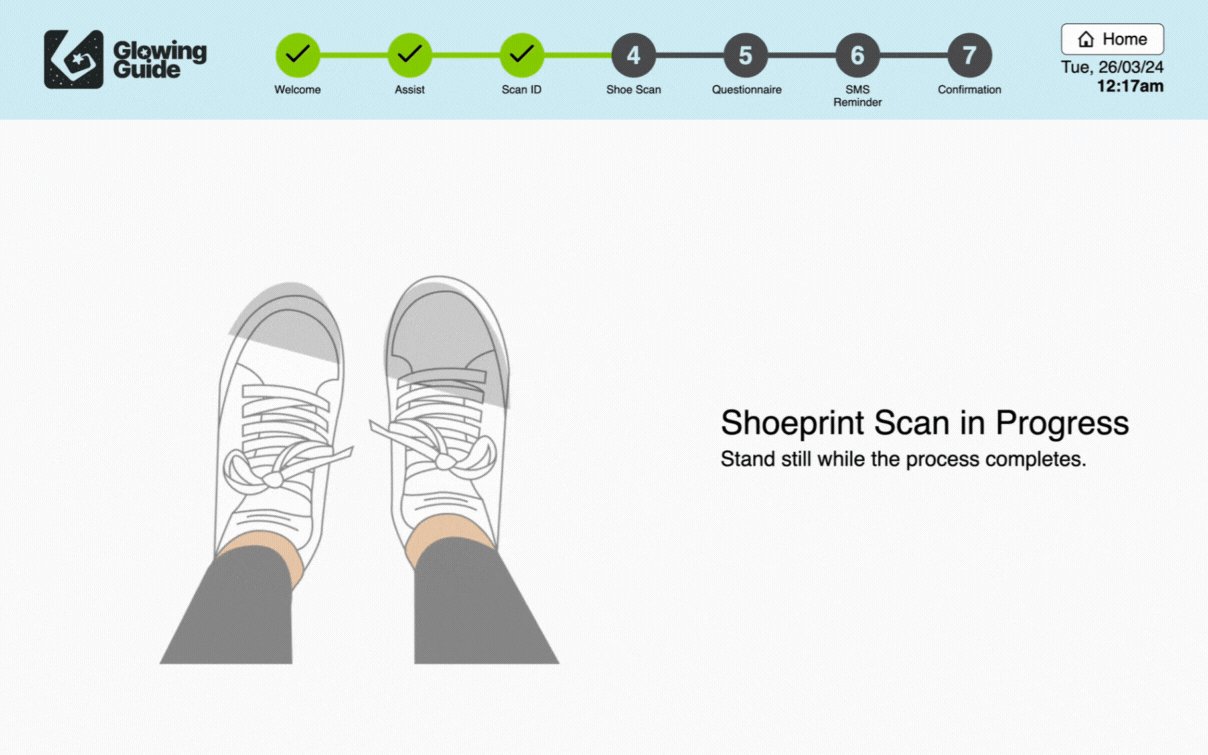
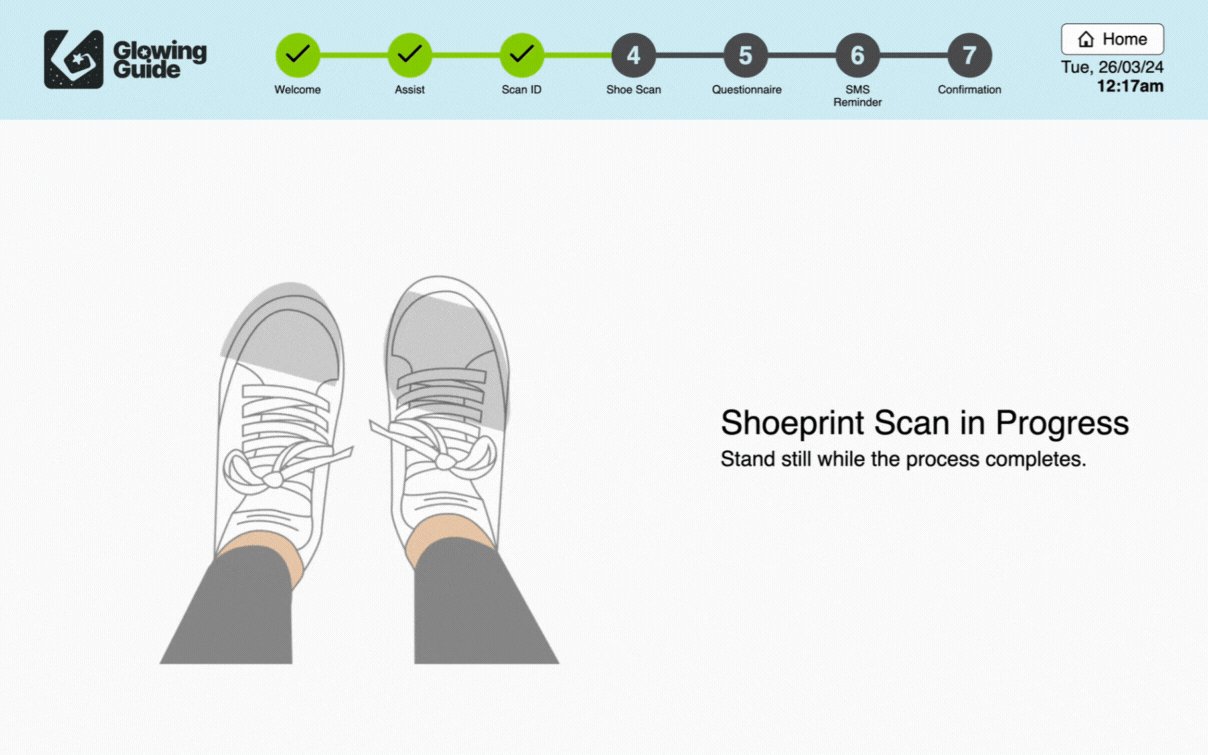
Shoeprint Acquisition






Data Flow from Registration Kiosk's Pressure Mat to System





Data Flow from Pressure Mat and Kiosk Registration to Projection System
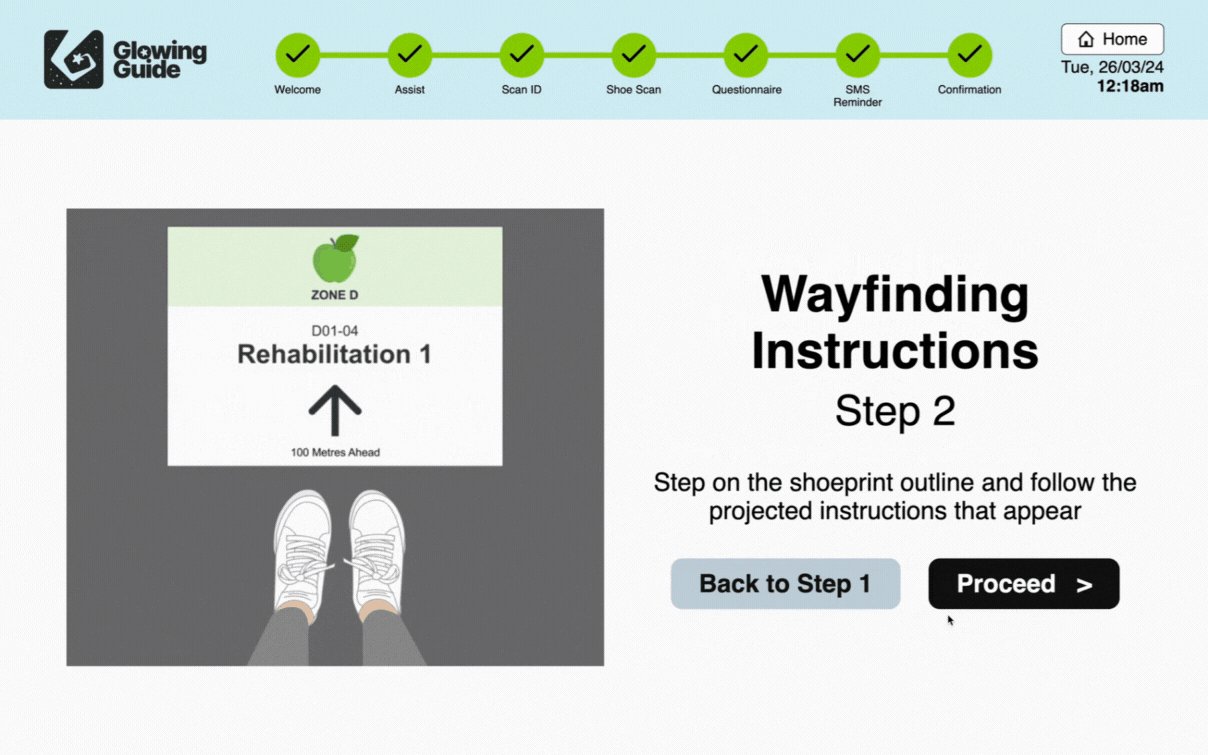
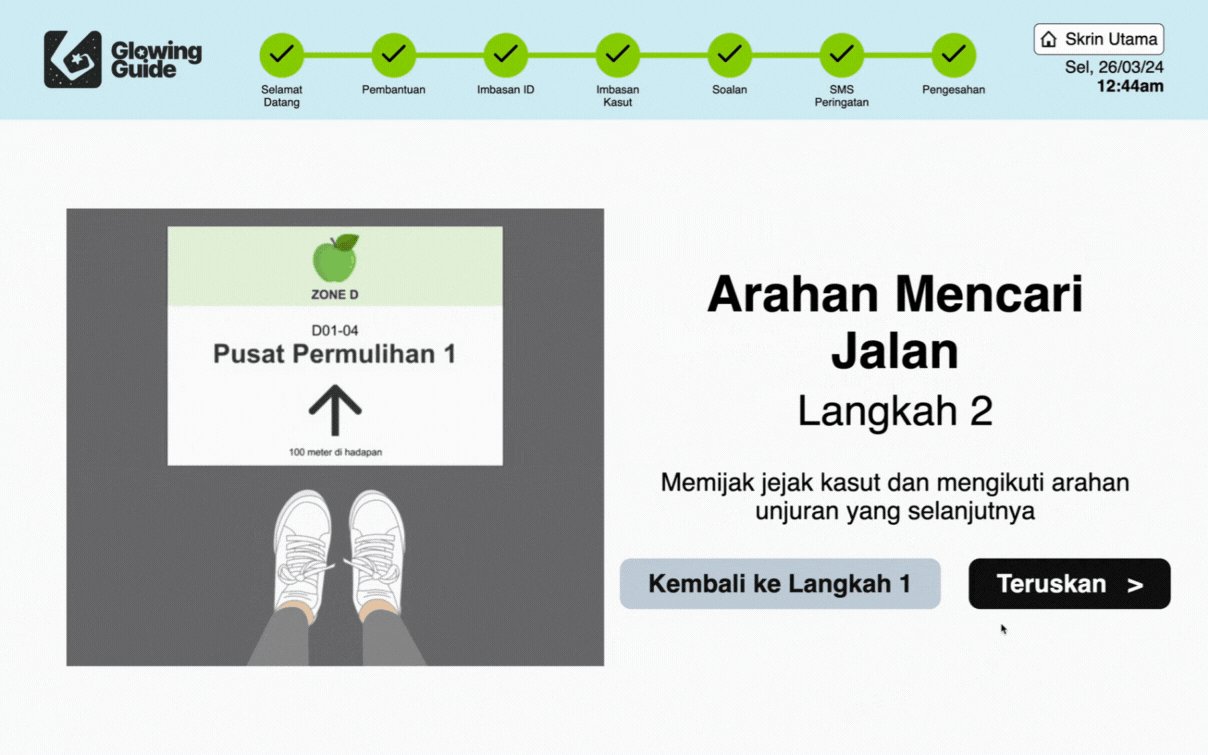
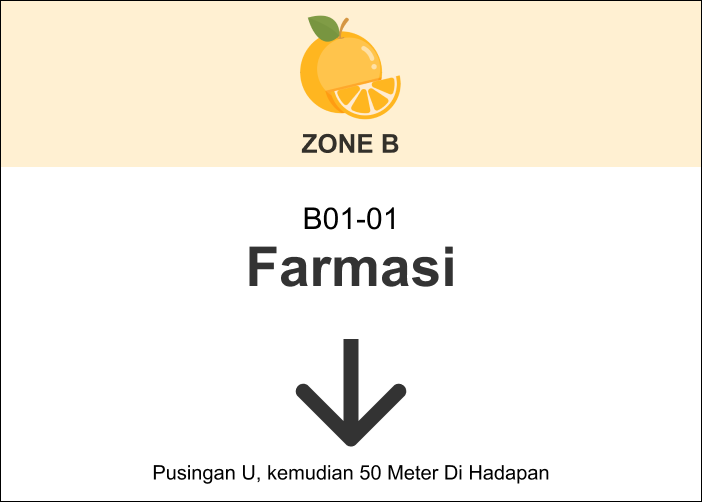
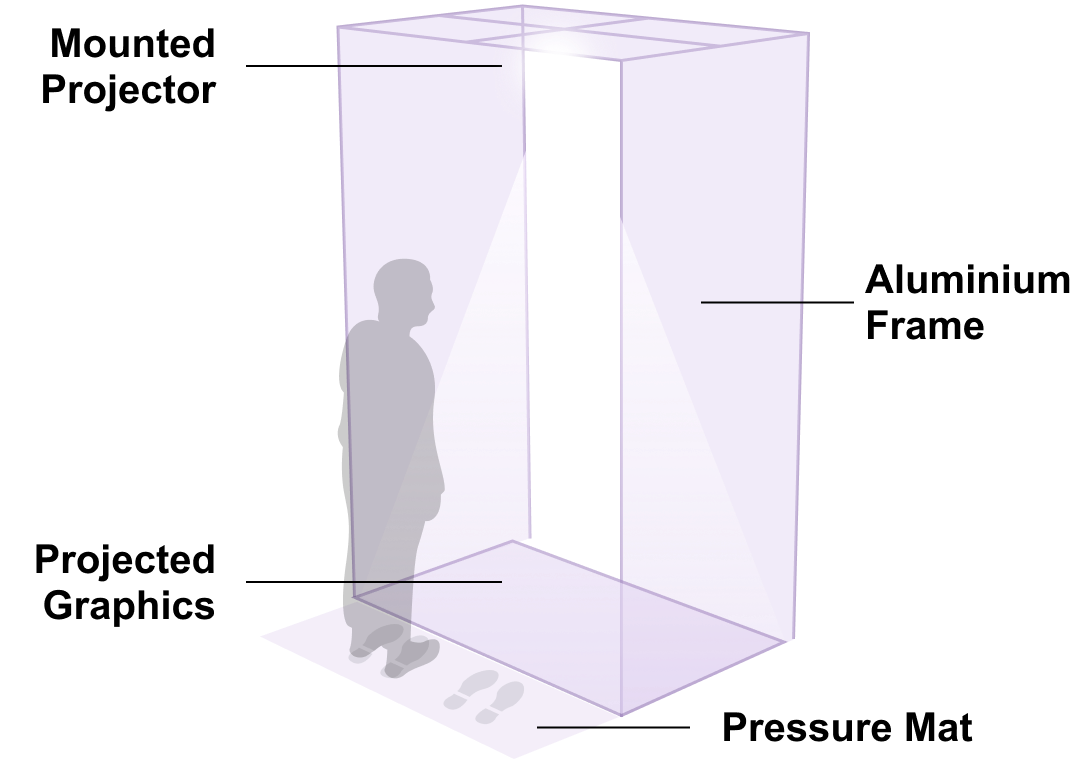
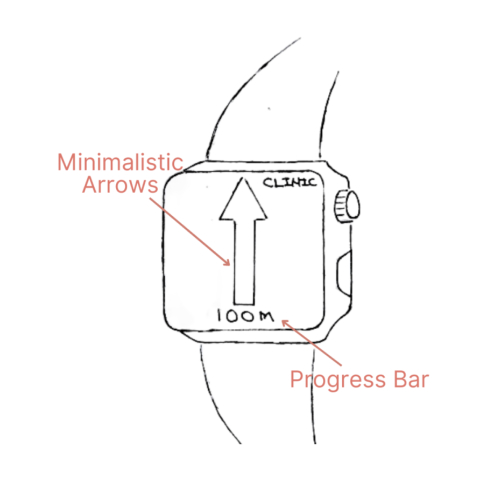
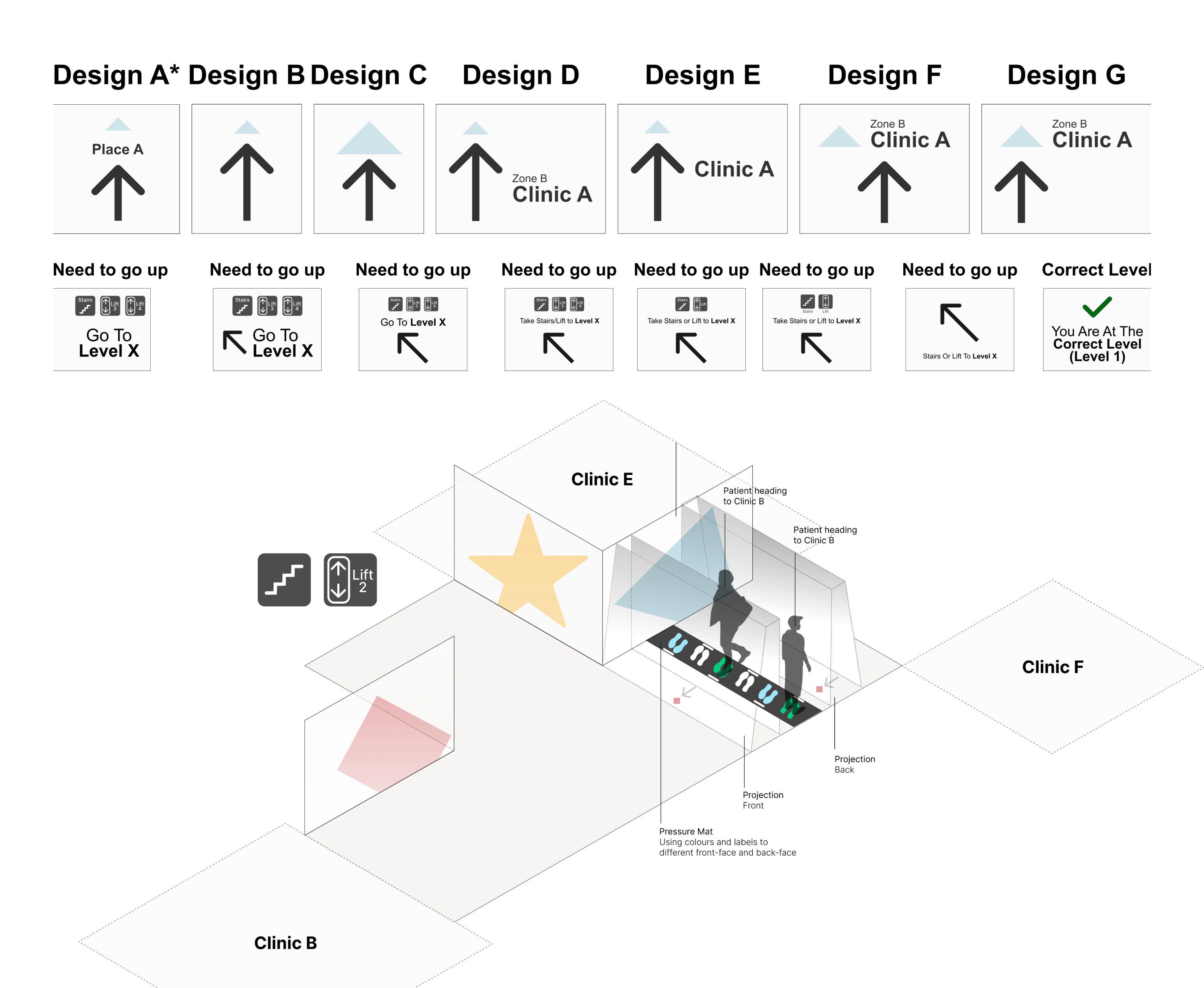
Process of Using Projection System

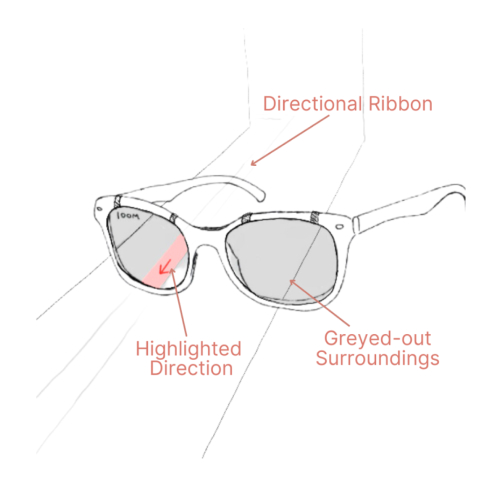
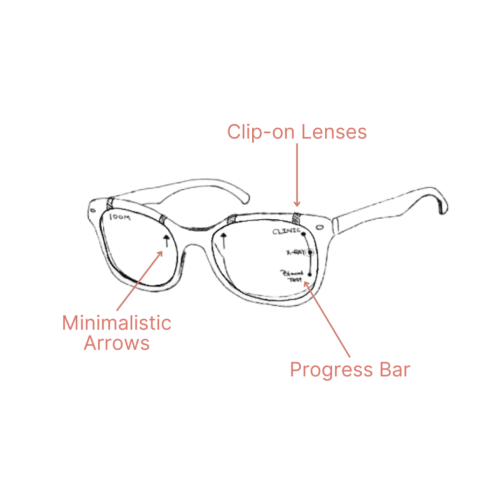
Large Relevant Symbol
Title
Description

Zone
Name of place and clinic number
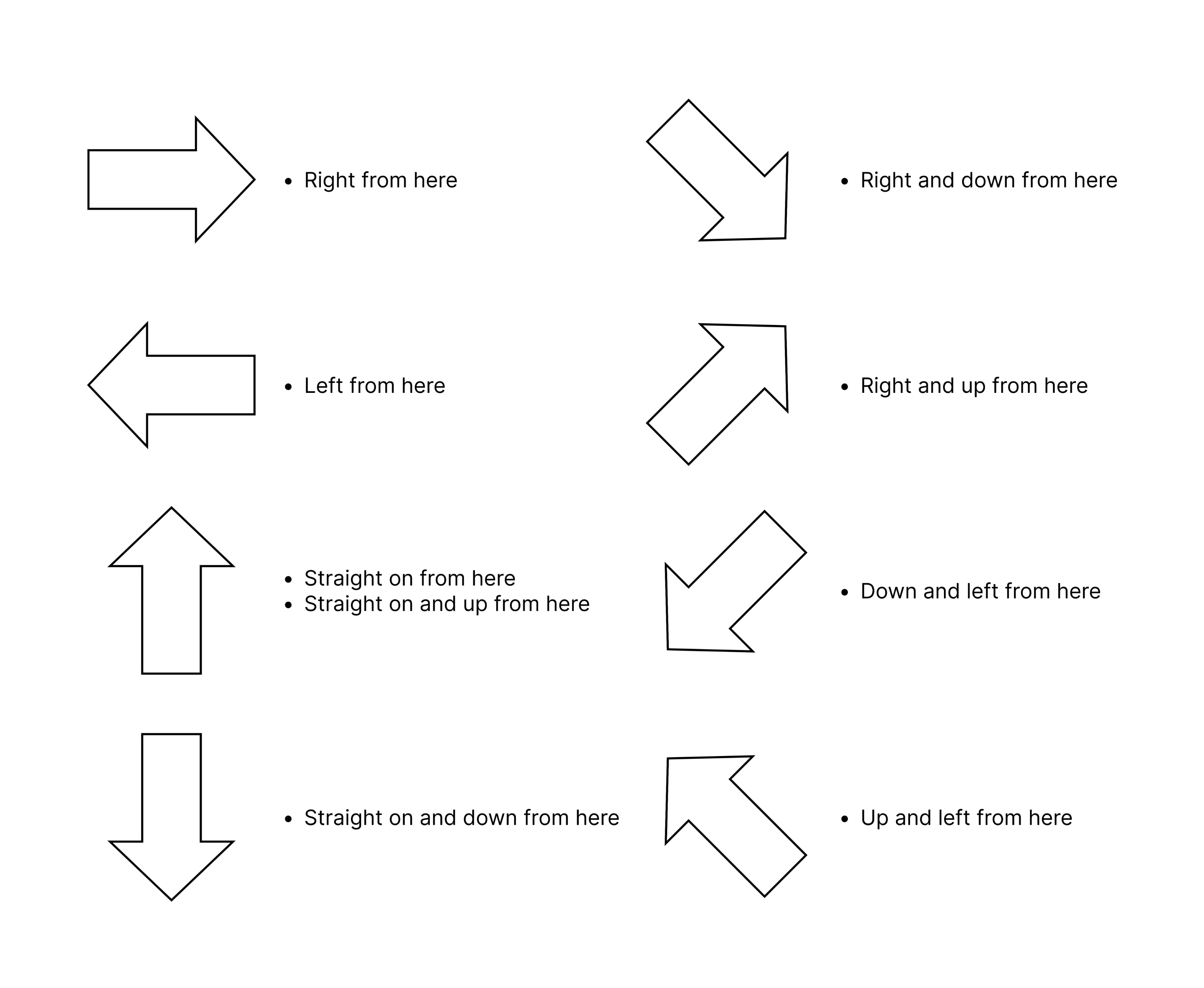
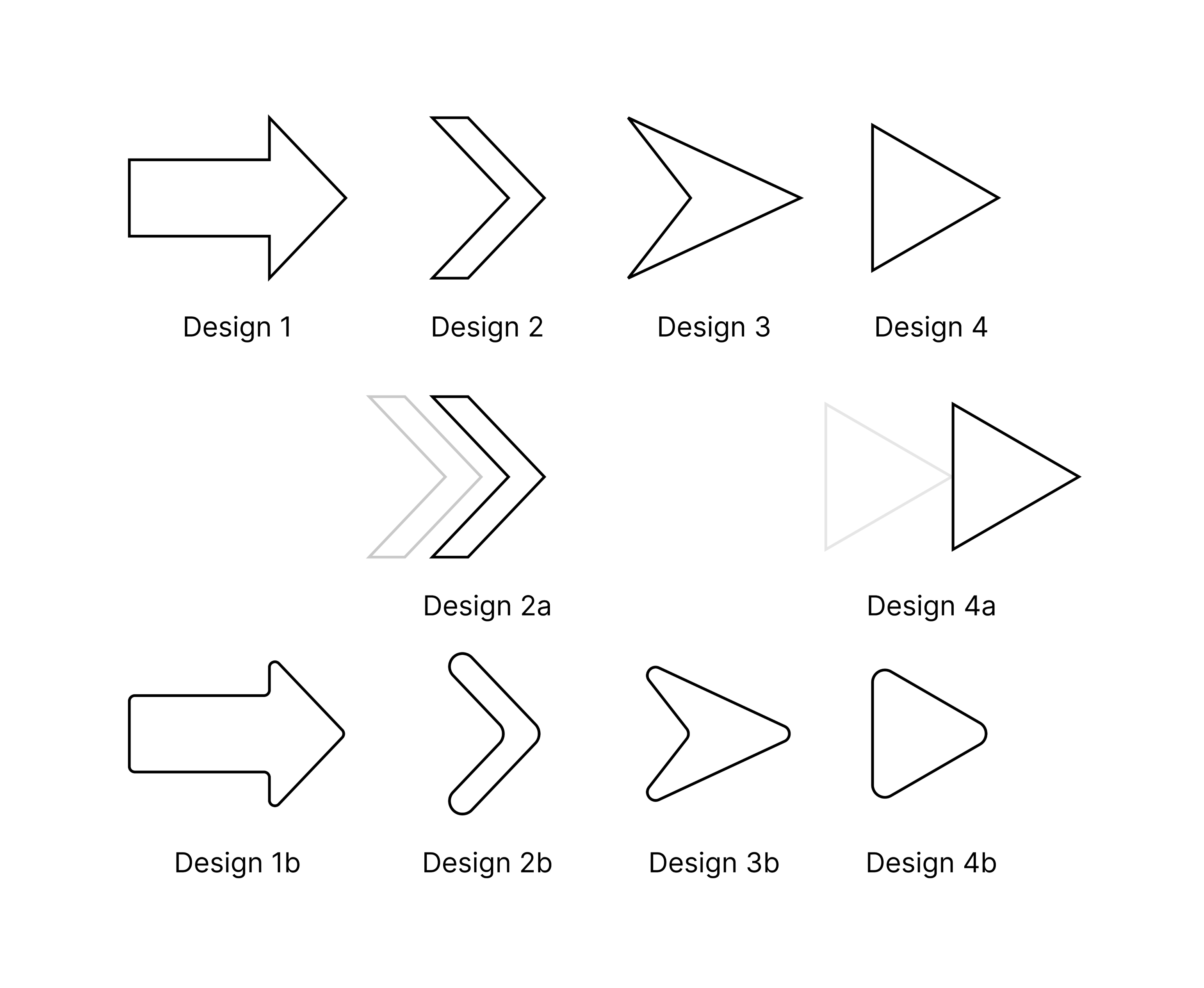
Large arrow with explicit directions for clarity

High Contrasting Colours
Allows for greater comprehension and recall (Lege, 2019), which can aid in wayfinding.
To ease understanding of instructions or to cater to those who are illiterate (Apelt et al., 2007).
Conforming to Web Content Accessibility Guidelines AAA Standards to enhance visibility of instructions.





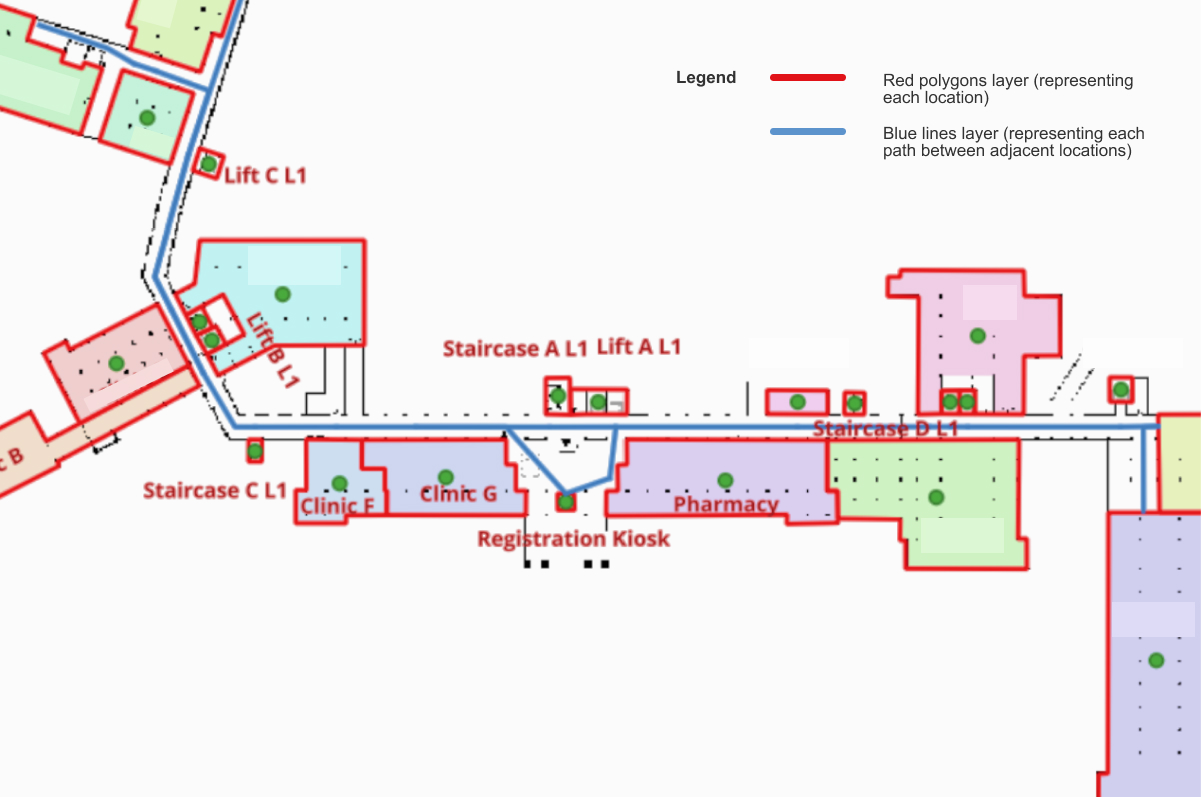
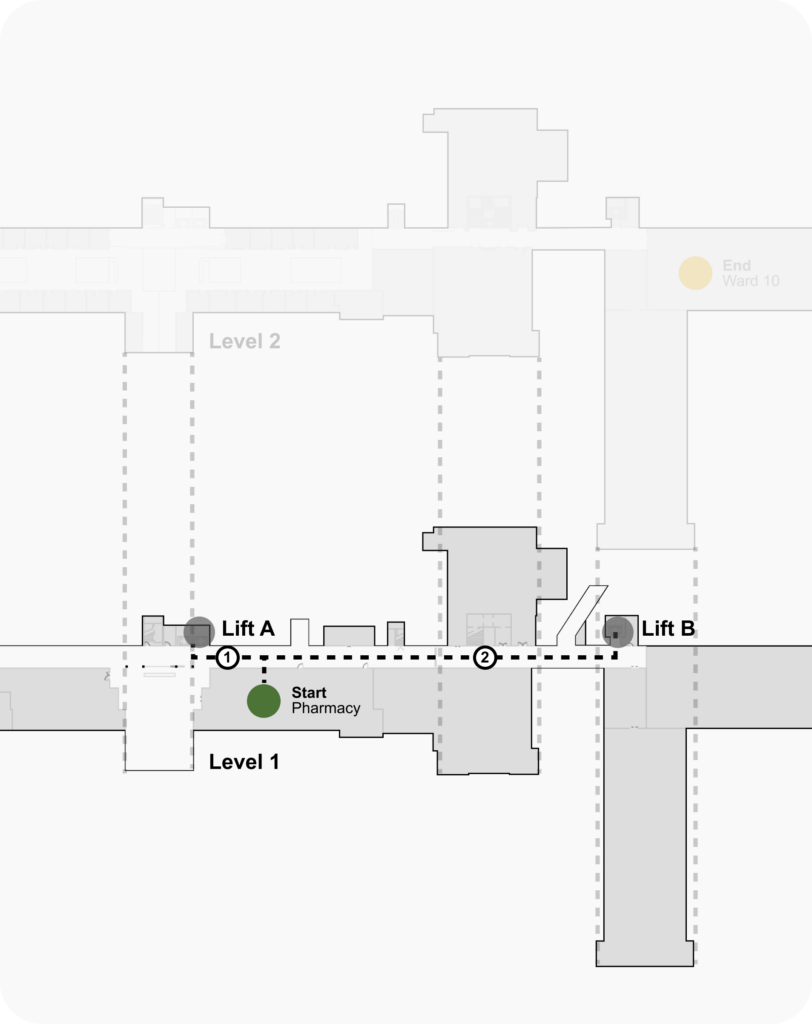
Algorithm to Optimise Route


Understanding the Algorithm through a Case Study




If your next location changes after visiting one location (e.g., in the event that you need to visit the Clinical Measurement Centre after an appointment with a doctor), the Patient Service Associates will be able to modify your patient journey and the database will be synced with these changes. This results in a revised optimised route that takes your new destination into account, and integrates seamlessly with the Light Projection System to provide you suitable graphics as you step on pressure mats around the hospital.





Hospital Zones: Graphical Redesign


People are more likely to recognise them
To ensure simplicity (Naharudin, 2017)
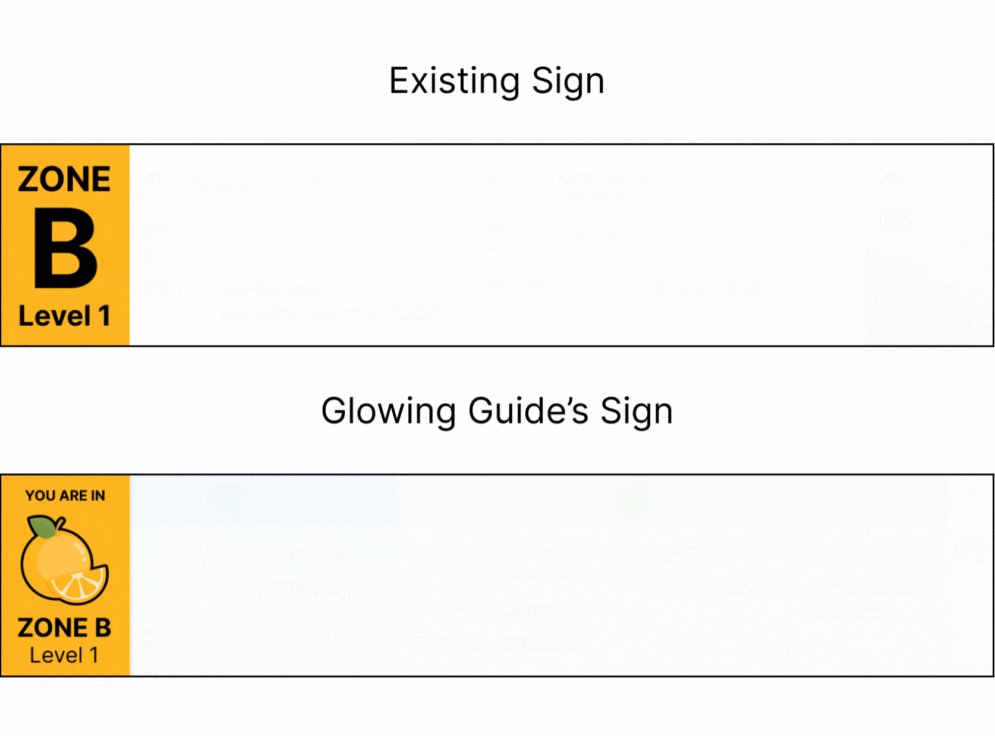
Existing Zones
To prevent confusion among past visitors who are familiar with the existing zones
To cater to patients or visitors that are unable to differentiate colours well (Apelt et al., 2007)
Font choice ensures legibility of wayfinding instructions
(Apelt et al., 2007)
Hospital Zones: Spatial Redesign


Hospital Zones: Spatial Redesign



Remains in the hospital but redesigned to enhance readability and reduce cognitive load.
Clear indication of start and end point of zones, making routes clearer and more visible (Madson & Goodwin, 2021). Placed along corridors at optimal viewing angle.
Placed at strategic locations to address potential confusion caused by breaks between coloured strips (Ford et al., 2020).
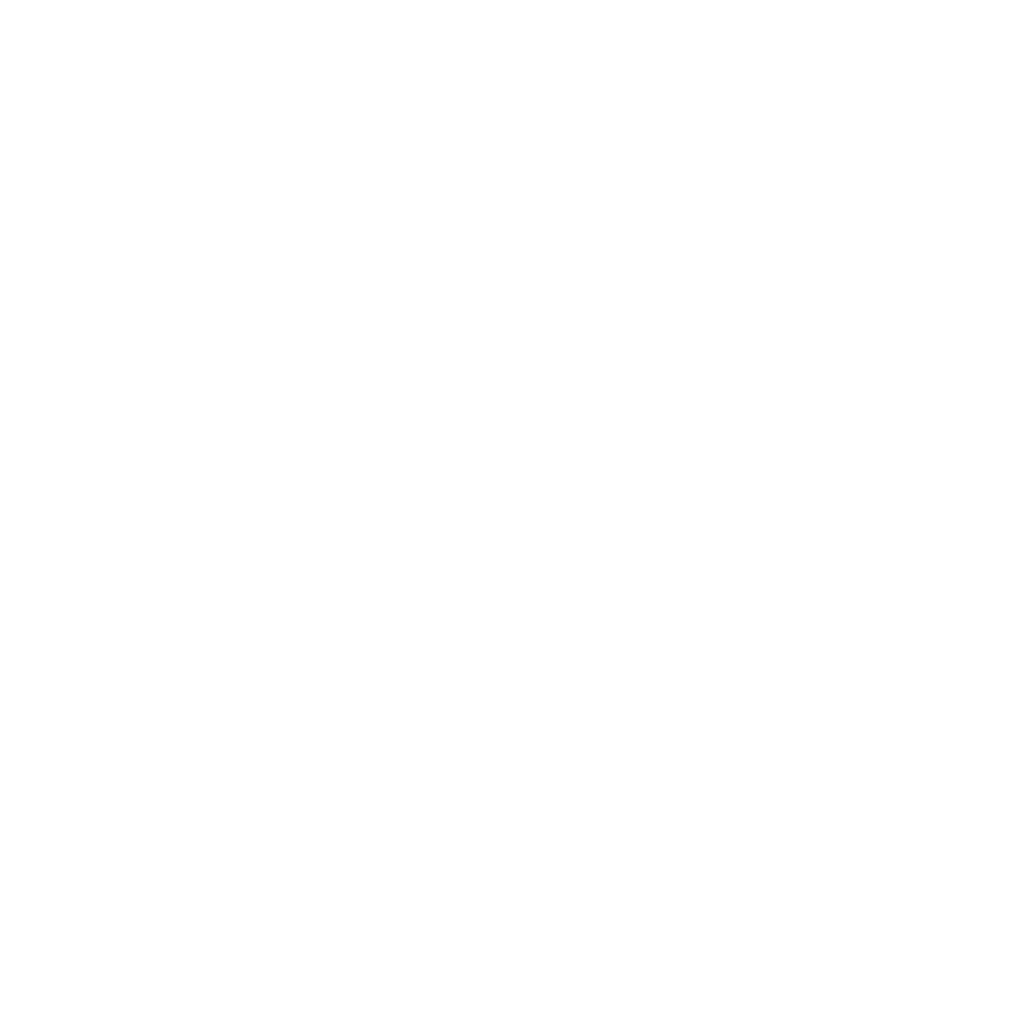
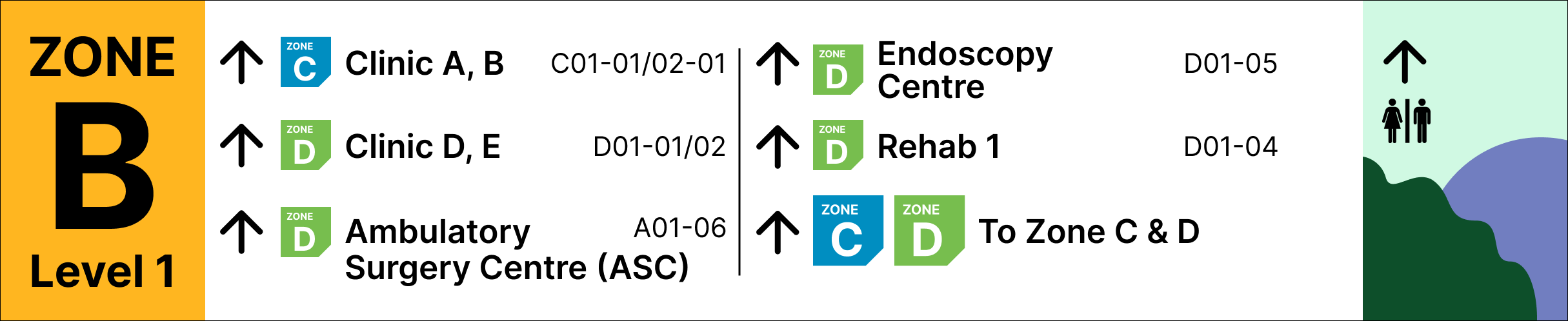
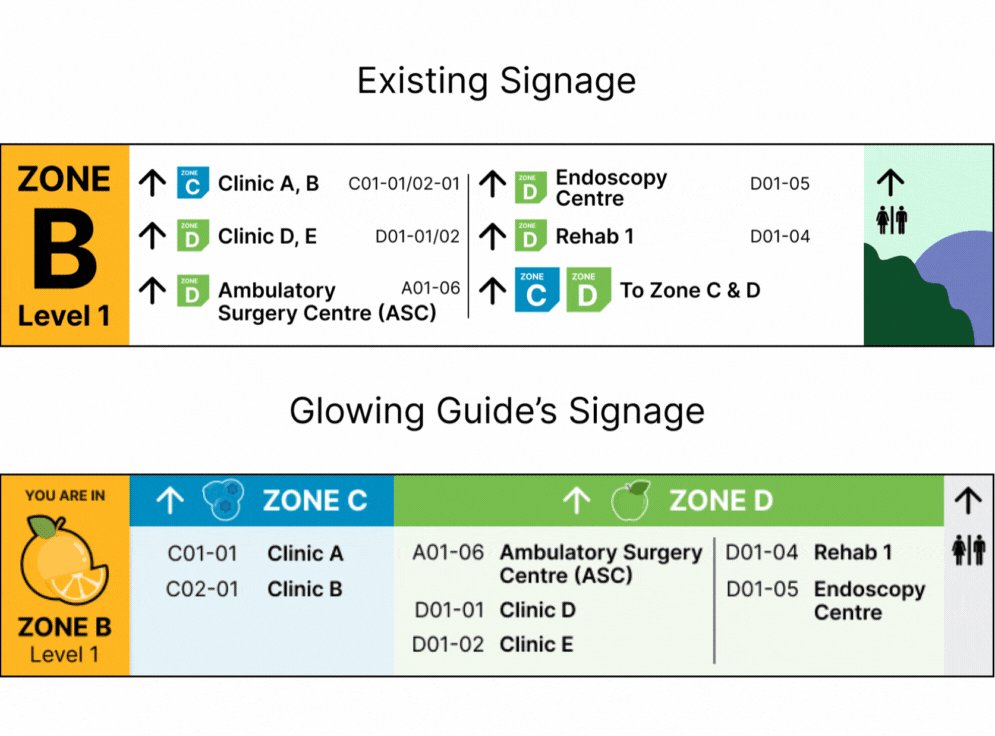
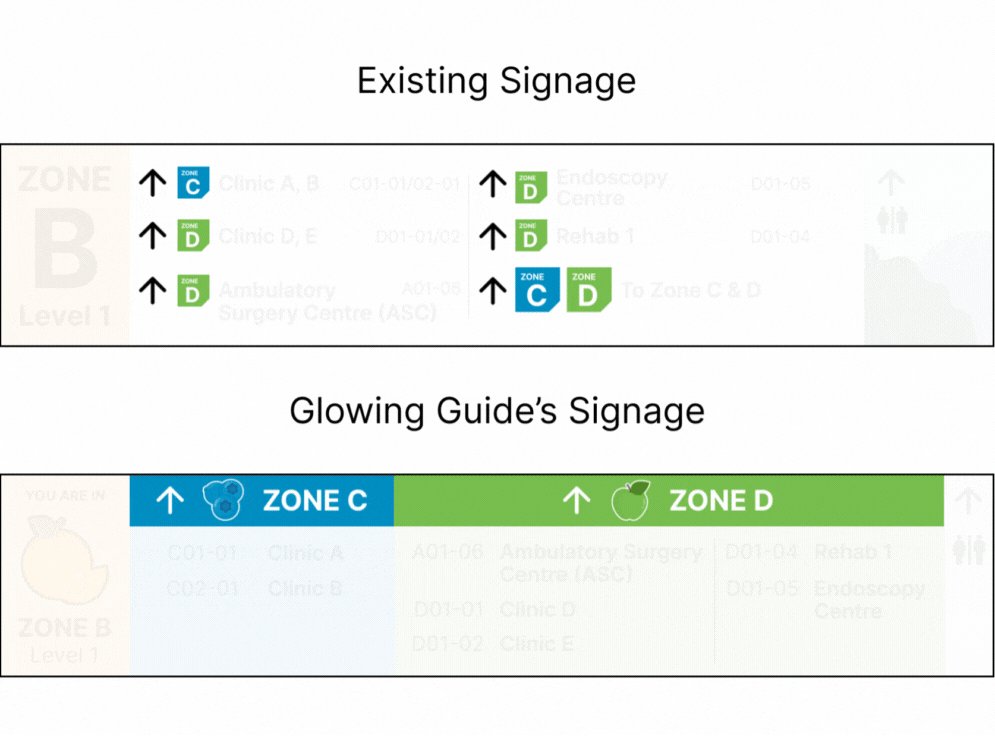
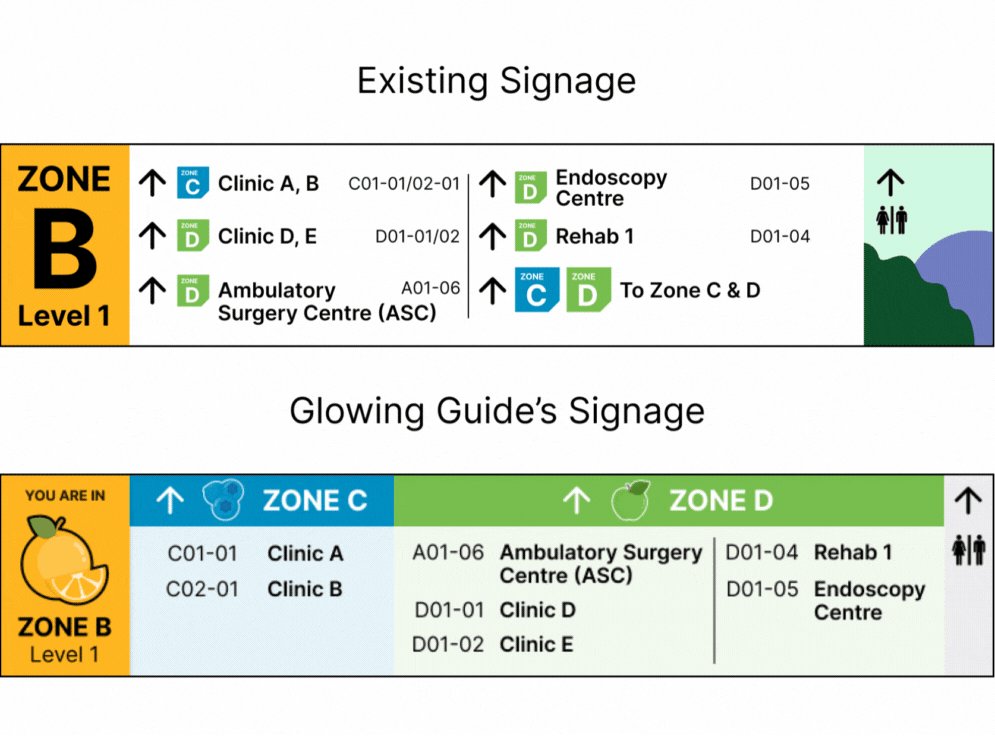
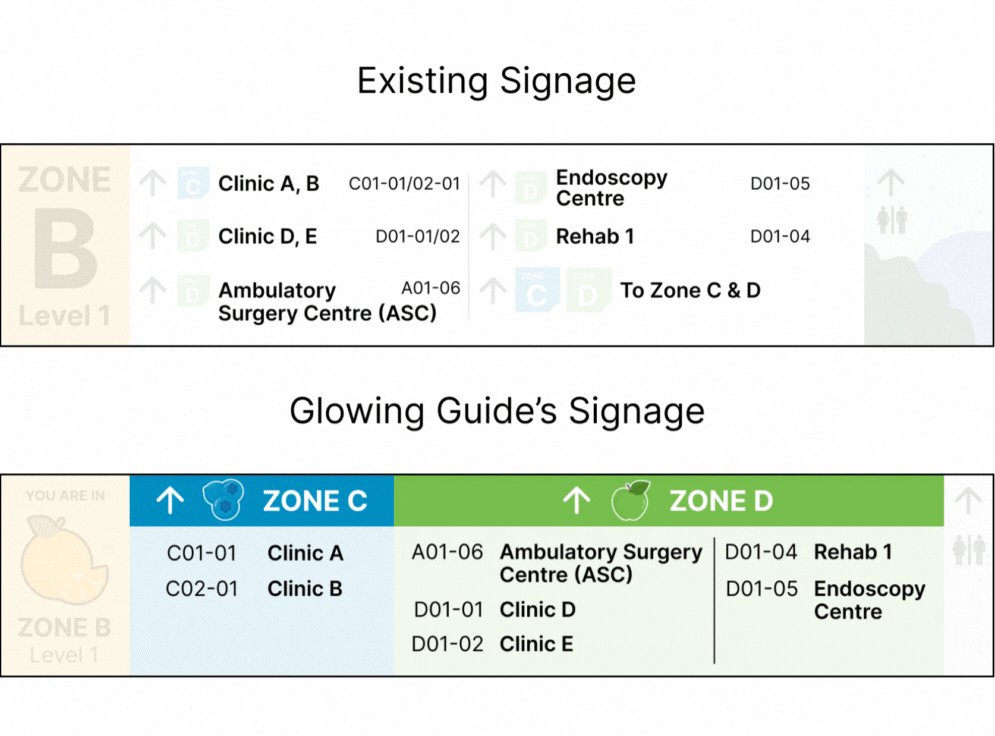
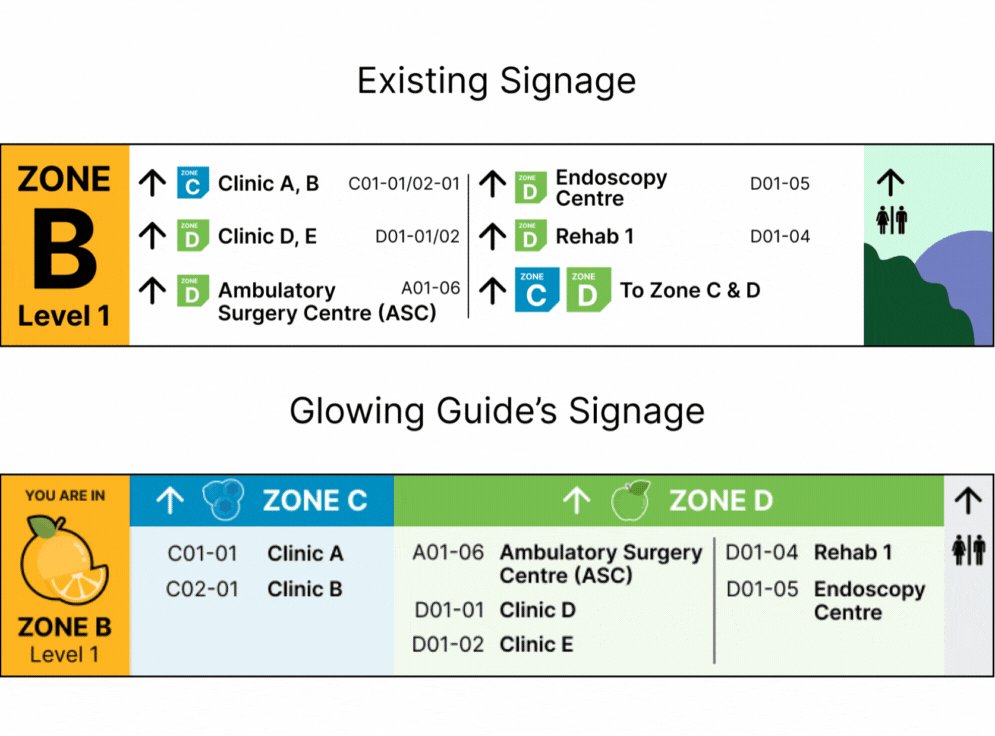
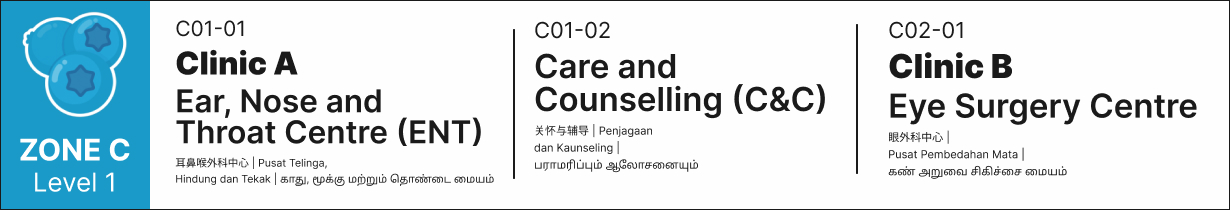
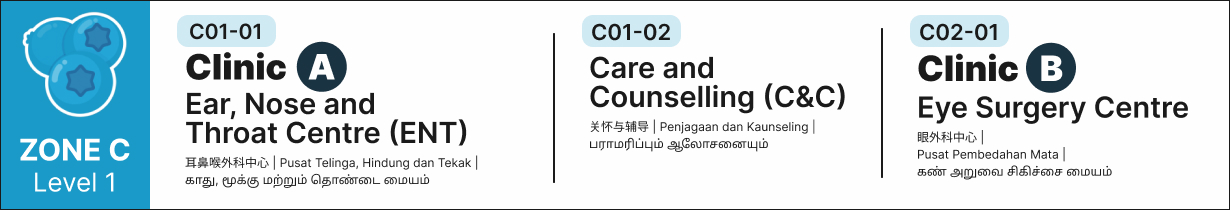
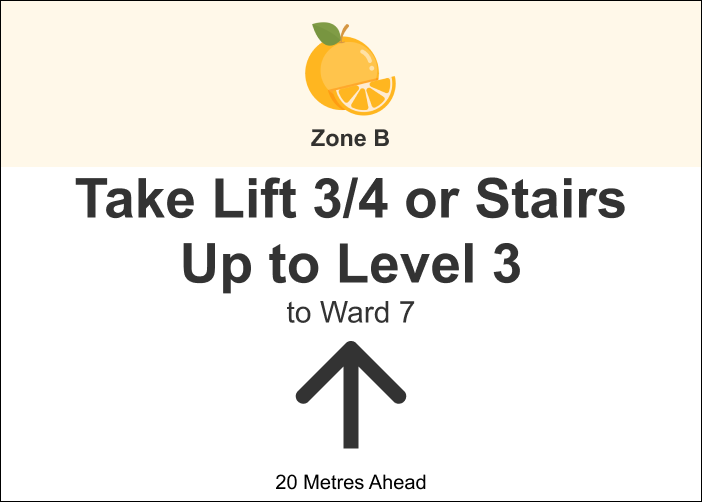
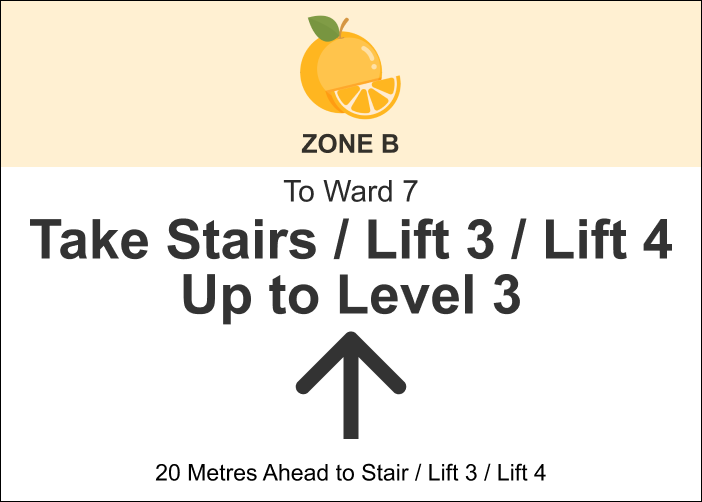
Hospital Signage: Graphical Redesign











Site studies have revealed wayfinding difficulties stemming from information overload. Research has also shown that content redundancies have a potentially adverse effect on one’s cognitive load (Bobis et al., 1993) and learning of information (Pastore, 2012). To reduce content redundancies, zones associated with the same directional arrow (e.g., Zone D and Zone C associated with an ahead arrow) are grouped together.
Information organised in a straight line and grouped by colour to enhance comprehension and to decrease cognitive load (Majooni et al., 2016), tackling the issue of getting lost due to information overload.
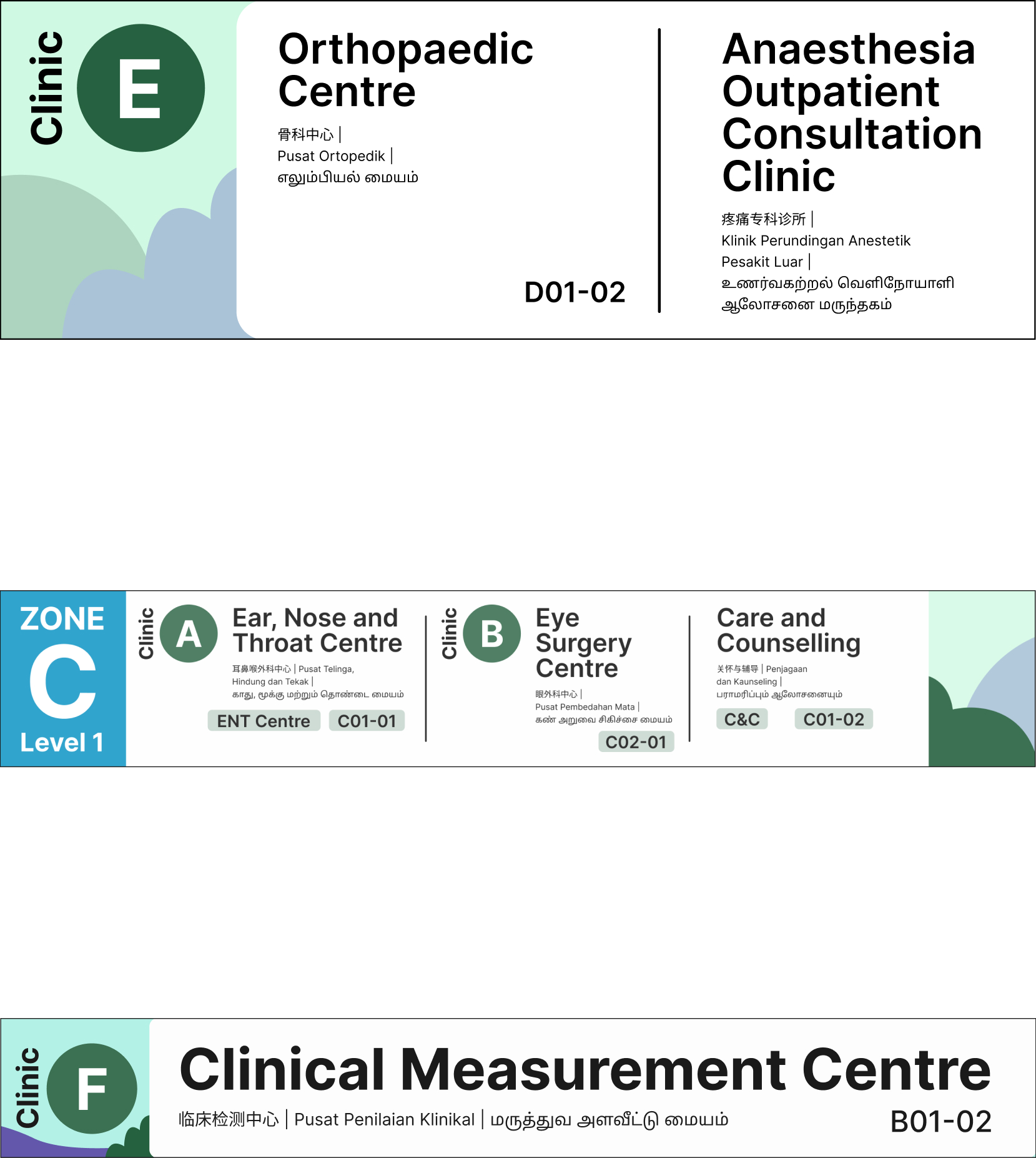
Greater Prominence Of Clinic Number
As illustrated by the team's user studies, non-English speakers displayed greater reliance on clinic numbers (e.g., C01-01) instead of the clinic names. To increase the prominence of the clinic number, the clinic numbers are made larger and left-aligned, matching left-to-right reading patterns (Bergen & Chan, 2005). This adjustment is supported by arranging clinics by their numbers to further aid navigation.
Integrates closely with redesigned zoning system, utilising fruit symbols to represent the different zones. Uniformity present in redesign can enhance the effectiveness of the proposed wayfinding system (Apelt et al., 2007).

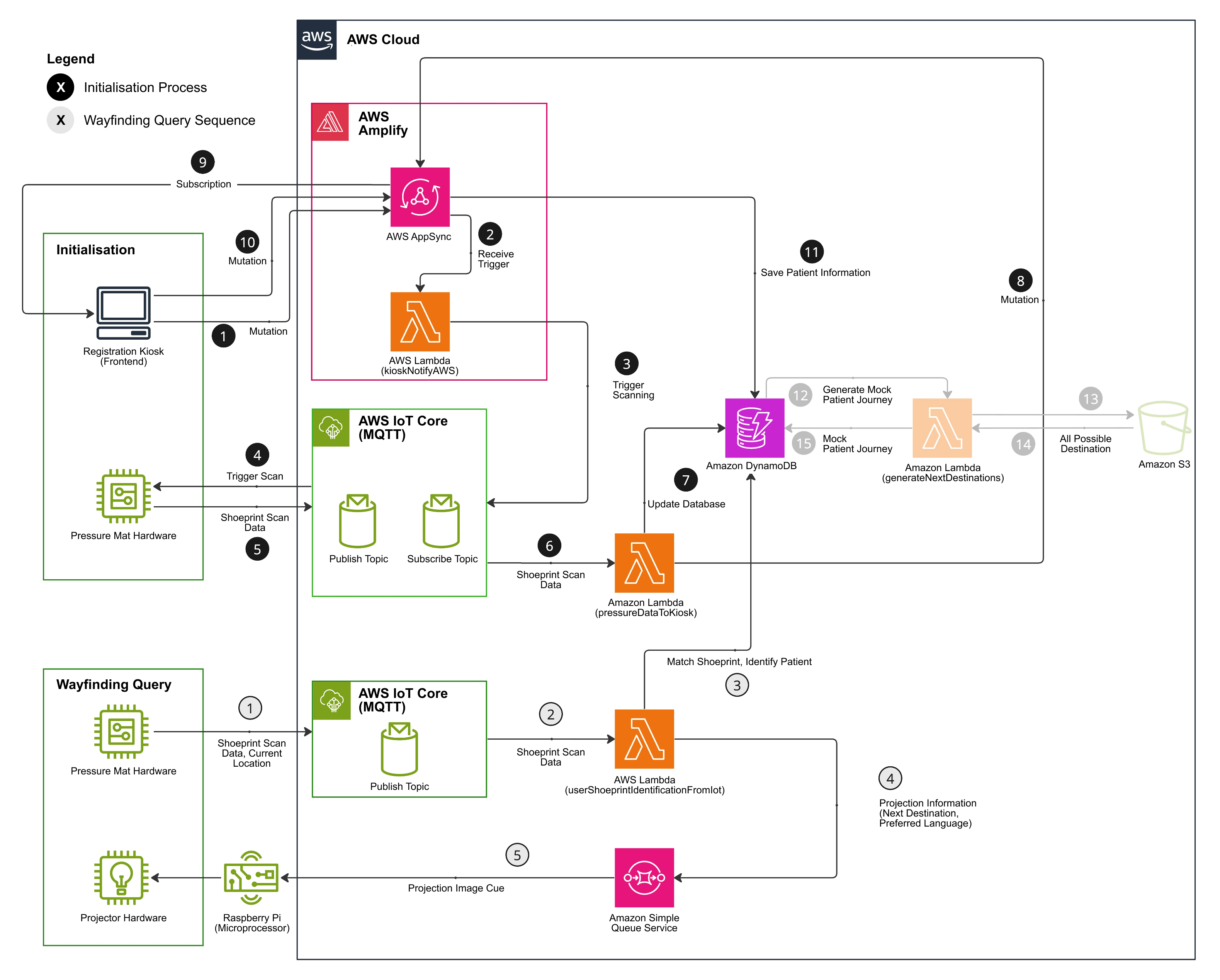
Overall System Architecture Diagram

Notifies AWS Cloud that the "Start Scan" button has been clicked on the frontend via a GraphQL mutation.
An AWS Lambda function will be triggered after the mutation is received.
The Lambda function triggers AWS IoT Core.
AWS IoT Core passes the trigger to the pressure mat hardware.
The pressure mat hardware collects and sends the shoeprint data to AWS IoT Core.
AWS IoT Core sends the shoeprint data to a Lambda function that parses the data.
The Lambda function saves the shoeprint data to the Amazon DynamoDB database after parsing.
A GraphQL mutation is called once the data has been saved.
The frontend, subscribed to these updates via a GraphQL subscription, is notified and patients can continue with the rest of the registration process.
A GraphQL mutation will be called once all the patient data has been entered.
The patient data will be saved to the same database as before (Step 7).
[For POC] After saving to the database successfully, an AWS Lambda function is triggered to generate a mock patient journey.
[For POC] The Lambda function accesses Amazon S3 to get a list of all possible destinations.
[For POC] The list of all possible destinations is fed to the Lambda function.
[For POC] The database randomly selects 3-6 destinations to make the mock patient journey.
Once someone steps on the pressure mat hardware, the shoeprint data and location of the pressure mat is sent to AWS IoT Core.
A Lambda function parses the shoeprint data.
The Lambda function matches the shoeprint data to existing data that was saved during the initialisation process to identify the patient.
The patient's preferred language (entered during initialisation) and next destination (randomly generated earlier) is sent by the Lambda function to the Amazon Simple Queue Service.
The Raspberry Pi receives the message from the Amazon Simple Queue Service and displays the corresponding projection accordingly.

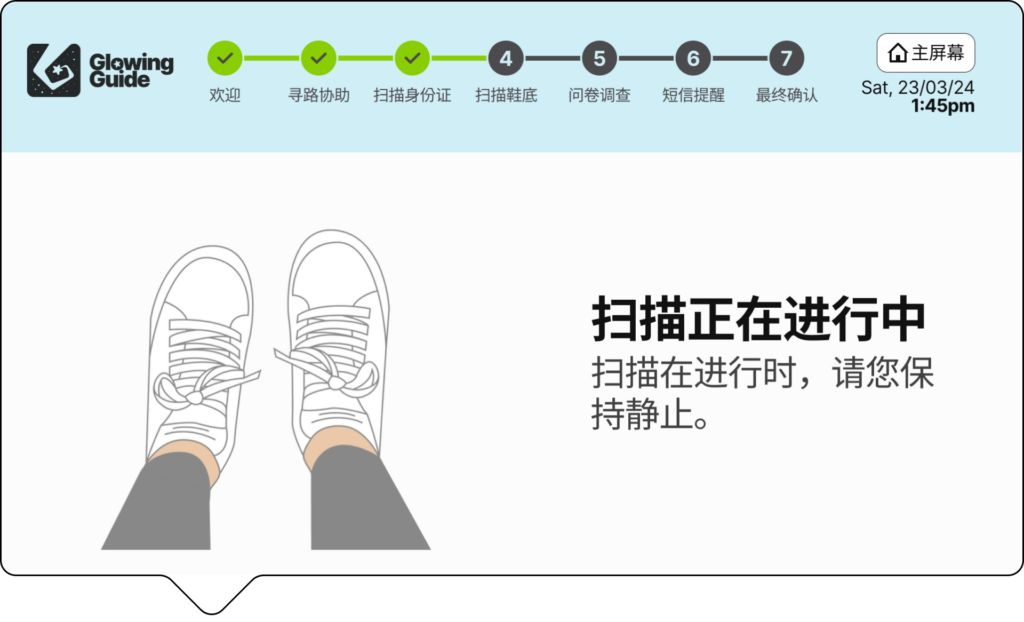
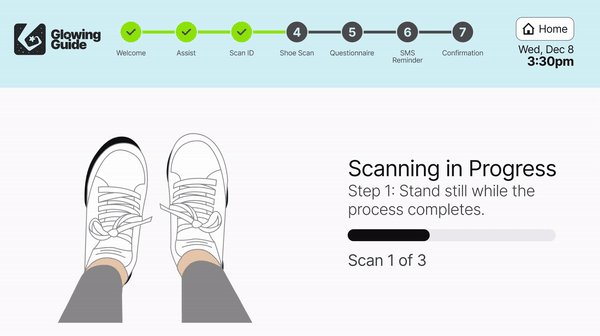
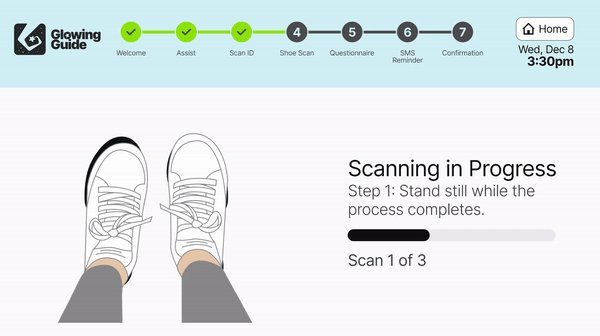
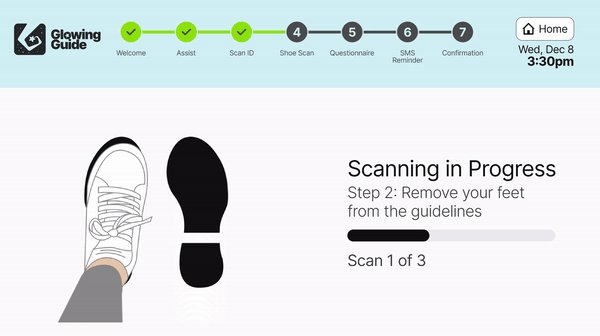
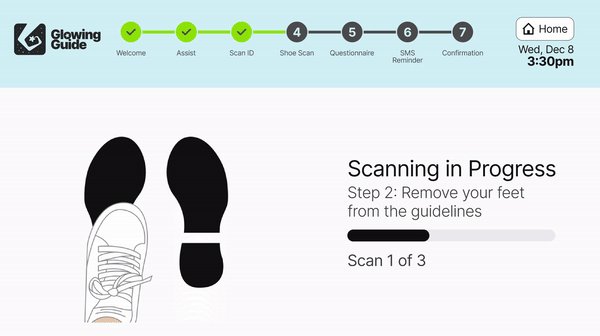
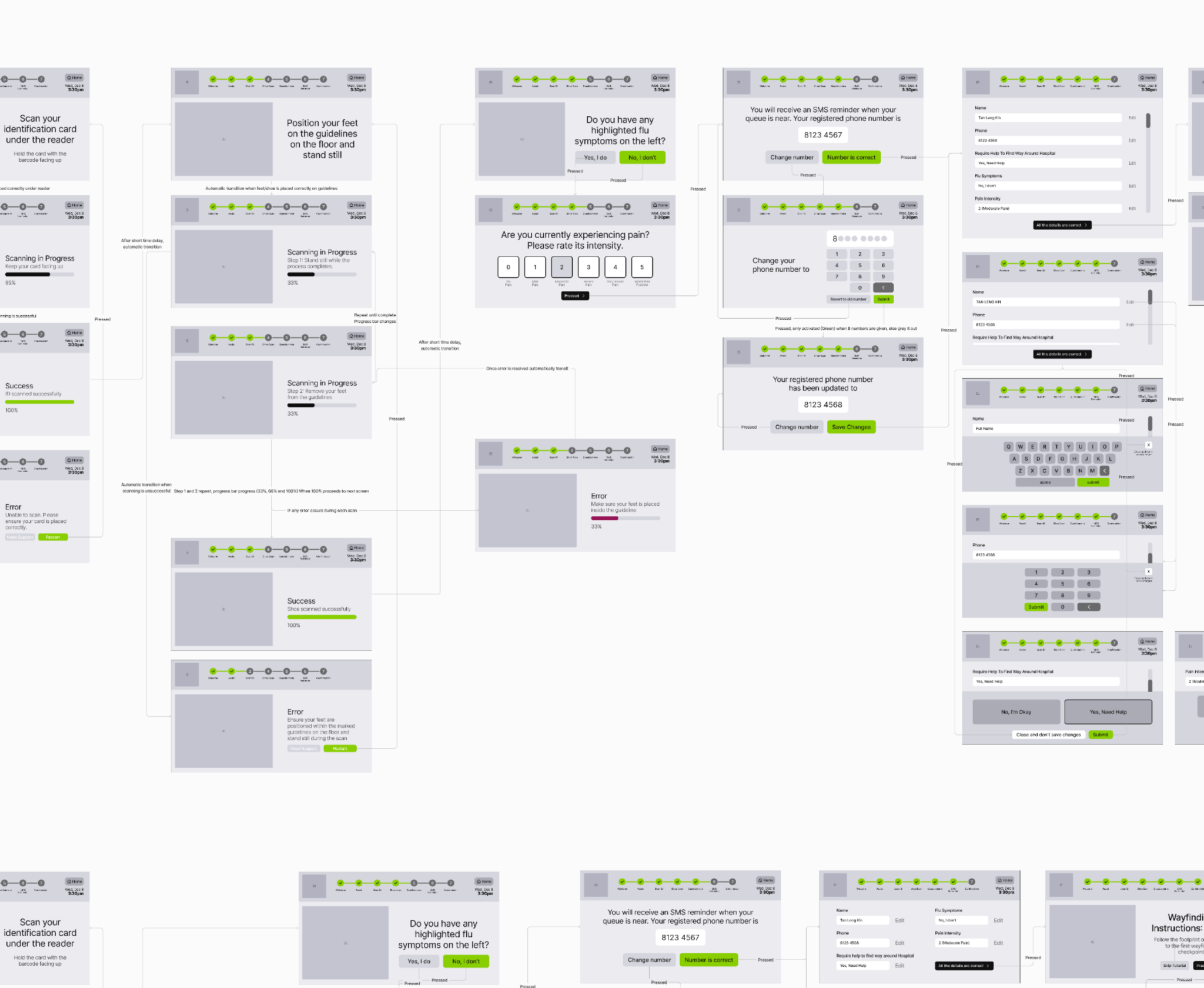
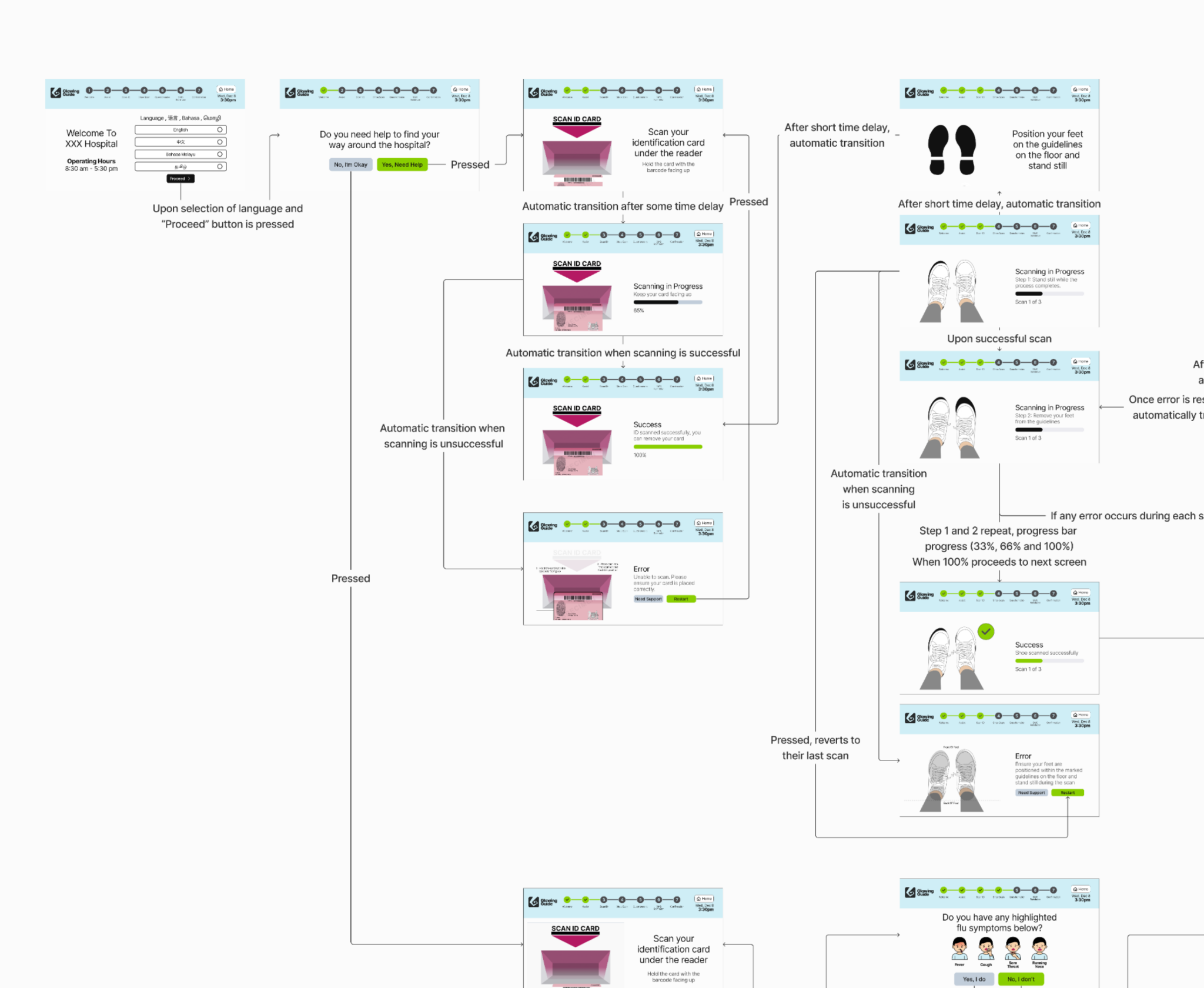
Study 1: Registration Kiosk Simulation Study

15 participants (aged 18 and above), a majority of whom use English as a preferred language when reading texts in their day-to-day life (N = 14) took part in the study. Overall, participants felt that the content and instructions on most screens were clear, the instructions on most screens were easy to understand, and they understood how to interact with most screens. Participants also suggested areas for improvement, with notable feedback involving creating a more intuitive, accessible, and efficient user interface and experience design through visuals, animations, and clearer or more concise language. Participants also noted considerations for diverse user needs.




In the revised design, the multi-step process of standing still followed by removing one’s feet was removed, and an animation to indicate that the scanning process was in progress for the user.
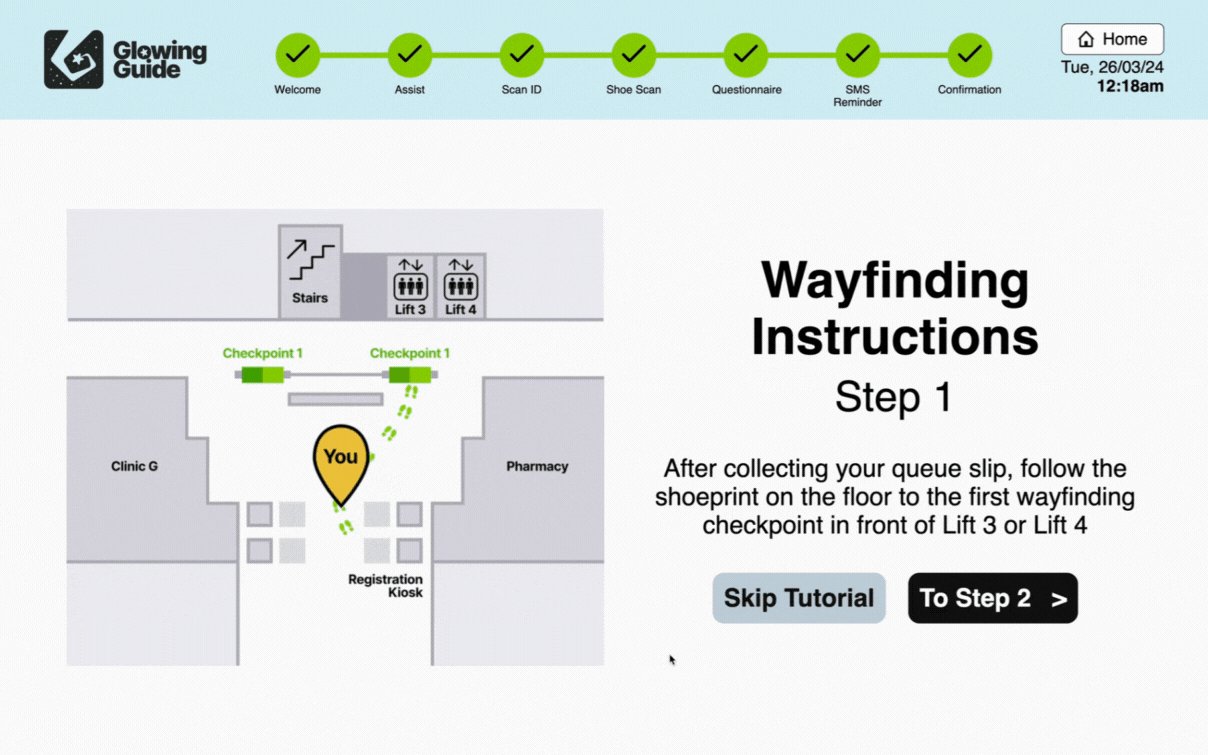
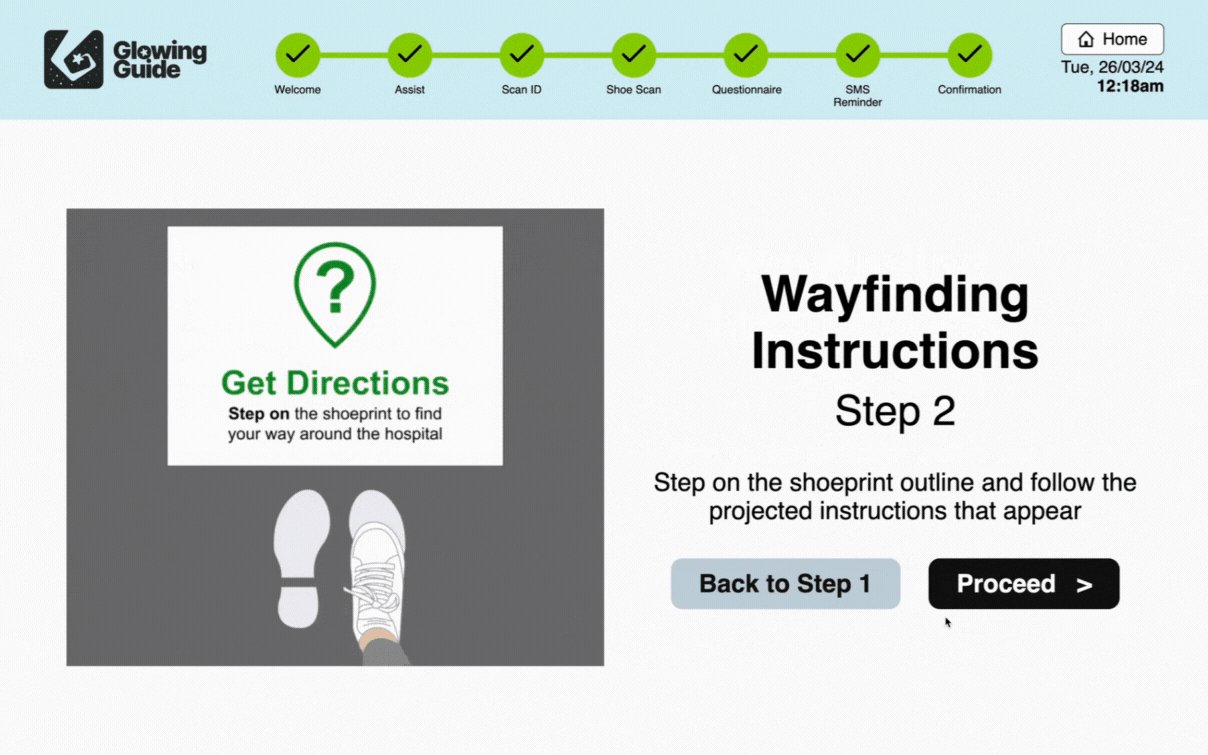
The revised design’s text was updated to better reflect the exact use case of this screen, advising users to only follow the shoeprint on the floor near a certain lift after collecting their queue slip.
Study 2: Wayfinding Projection and Signage & Zoning Redesign Study




The survey received a total of 76 respondents aged 18 and above, all of whom mostly used English as a preferred language when reading texts in their day-to-day life (N = 75). Participants were mostly able to interpret the proposed navigational cues and mostly favoured the team’s proposed signage designs. They highlighted improvements to enhance the designs of the navigational cues and provided feedback in terms of colour, font or proportion, with some notable feedback relating to the clarity of the arrows in the navigational cues and adding colours to the navigational cues. For participants who favoured the team’s proposed signage designs, they acknowledged possible enhancements, some of which involved a combination of both the redesigned and original signage.
Apart from highlighting potential areas of improvement, the findings from the study helped to validate Glowing Guide’s design choices in the Enhanced Zones and Signage subsystem.








Study 3: Integrated Testing of Pressure Mat and Light Projection System

22 participants, all of whom use English as a preferred language when reading texts in their day-to-day life, took part in this study. Participants were mostly able to interpret the proposed navigational cues, and mentioned a positive user experience interacting with the prototype. Participants also noted possible improvements to the design of the projection graphics, such as increasing the saturation of colours used in the graphics and the need for clearer content placement and representation to avoid potential confusion.




Now that you have learned more about the 5 main integrated subsystems of Glowing Guide, join us on a trip down memory lane to learn how the team developed Glowing Guide using the Double Diamond Framework!

Literature Review
Elderly face a combination of challenges, such as cross-cultural understanding, vision deterioration, and cognitive decline, that increase their likelihood of facing wayfinding difficulties. Age-related vision deterioration (Salvi et al., 2006) and an increased risk of developing age-related eye diseases such as cataract and glaucoma (Loh & Ogle, 2004) can hinder their wayfinding. Elderly may also experience cognitive decline, with the ageing of brain regions that affect spatial cognition (Klencklen et al., 2012). Mänty et al. (2007) also identified a potential age-related decline in mobility. Huelat (2007) and Golledge (1992) related wayfinding difficulties to anxiety-related conditions due to their correlation to decreased concentration and misinterpretation of navigation cues.
Apart from these physical challenges, elderly may also face other challenges. Ming (2017) posited that elderly may also possess a fear of a steep learning curve and making mistakes compared to younger counterparts, leading to them having to rely on others to navigate the increasingly digitised environment.
Drawing upon these insights, the team conducted various user studies at Alexandra Hospital (AH) to understand its current wayfinding system and identify gaps.
User Studies
Further examination using OpenAI's GPT-3.5 and GPT-4 APIs indicated dissatisfaction with wayfinding and highlighted opportunities for improvements.
Although not all had trouble navigating, some did get lost. The team observed that most interviewees were repeat visitors, which might have made them more familiar with the hospital's layout. To better understand the experiences of first-time visitors, the team also spoke with hospital staff likely to have assisted such newcomers.
The interview also identified notable wayfinding-related gaps: the signage having too many colours and being only in English, which may cause confusion, especially for non-English-speaking elderly. Additionally, the use of letters for zones and clinics was identified as a point of confusion.
These issues lead to inefficiencies for both patients and staff, that it makes the patient journey more negative, and that the elderly and people with visual impairments struggle more with navigation.
Summary of Pain Points, Needs, Functional Requirements and Key Features
- Visual impairment
- Cognitive decline
- Mobility issues
- Limited technological experience
- Anxiety, fear, frustration or stress
- Limited language literacy
- Confusion over terminology
- Overload of information
Explicit Needs
- Easy to understand navigation cues
- Identifiable navigation cues
- Independence
Latent Needs
- Feel well-oriented
- Feel safe
- Accessible & efficient routes
- Guided user journey
- No external help required
- Inclusive
- Learnable
- Obvious to users
- Independent navigation
- Personalised assistance
- Route optimisation
- No training required
- Safe
- Simple wayfinding instructions
- Visual wayfinding instructions
- Minimal modifications to current processes
- Clear navigational cues at every point
- Instructions specific to needs of patient
- Optimised and personalised route

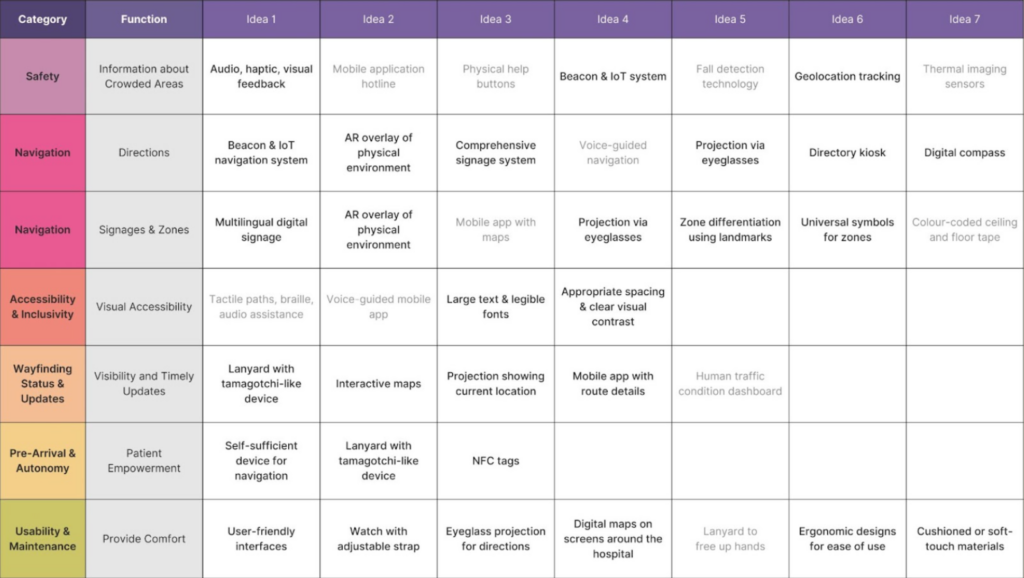
Concept Generation through Brainstorming

Based on these key features, the team then utilised the morphological matrix method to generate concepts that would suit the problem statement.
The team then used classical brainstorming and blended these modalities and tools to formulate more developed ideas.
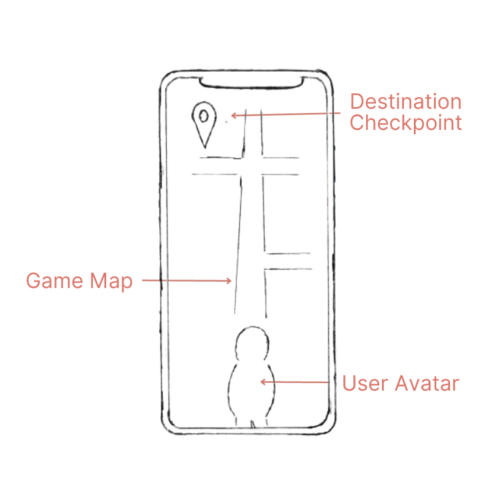
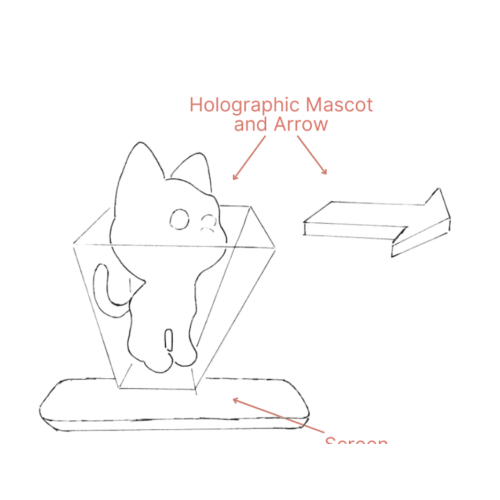
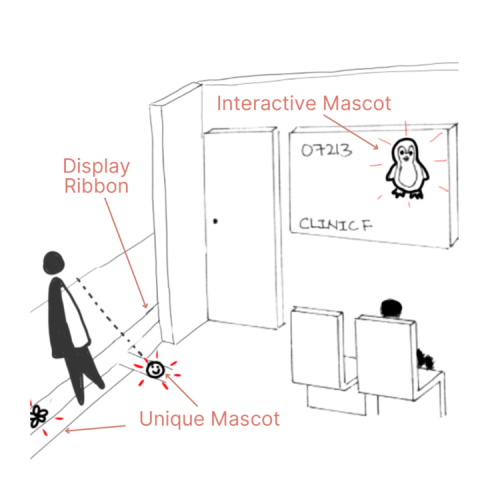
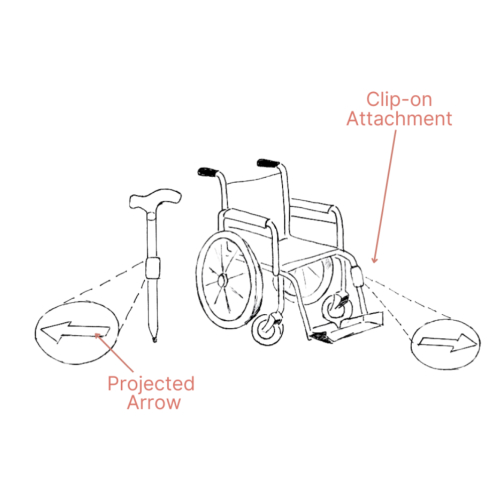
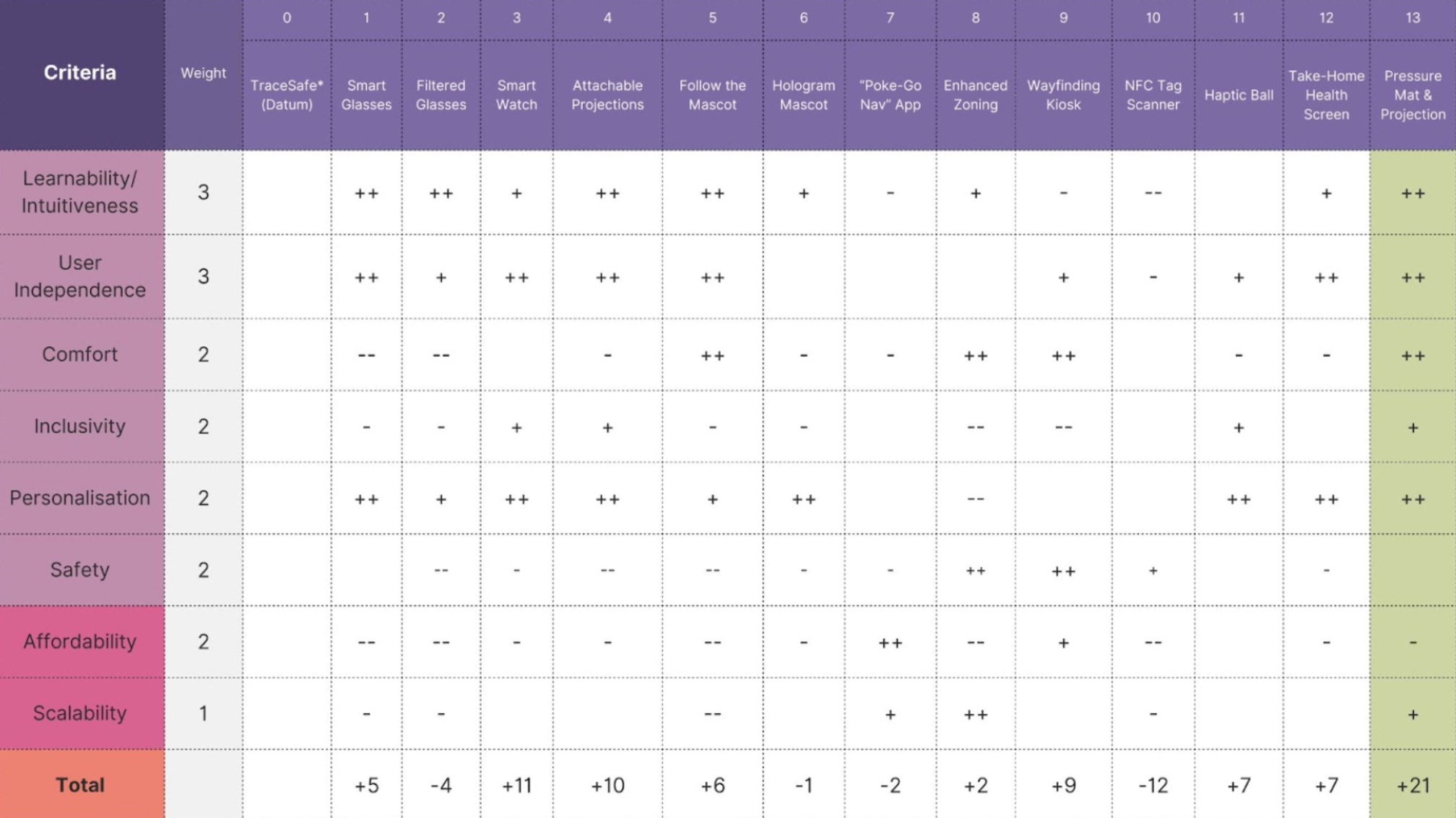
13 distinct concepts were generated and grouped into 5 categories: Immersive Visual Aids, Devices with Simple Arrow Interface, Integration into Built Environment, Interactive and Gamified Tools and Others.













Concept Selection through Pugh Chart


Evolutionary Prototyping and Unit Testing
Kiosk Registration Wireframes



After visualising the new flow, the team created a low-fidelity wireframe in Figma, which was extensively discussed to identify any gaps. Following these discussions, a high-fidelity wireframe was developed, incorporating graphics and animations. These wireframes served as a reference for designing the website. Prior to the user study, the team also conducted informal testing with friends and family to identify potential areas of confusion.
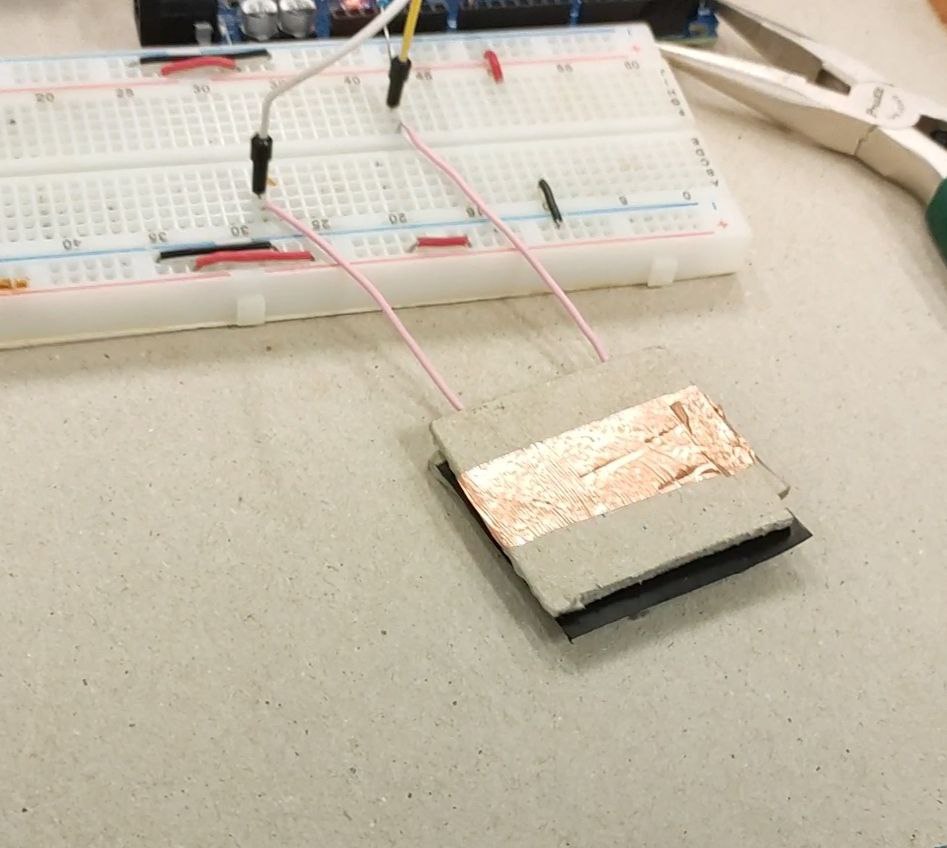
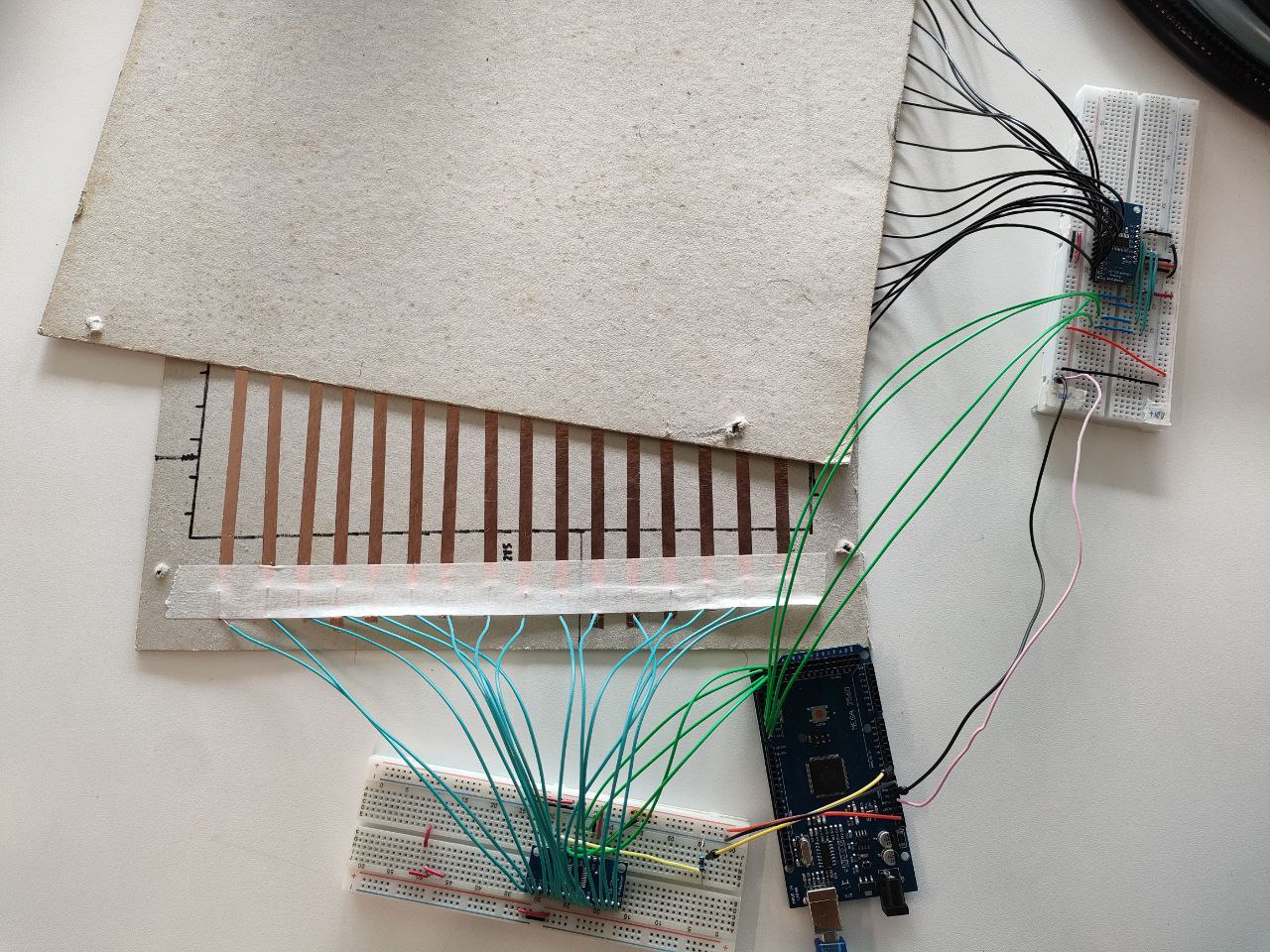
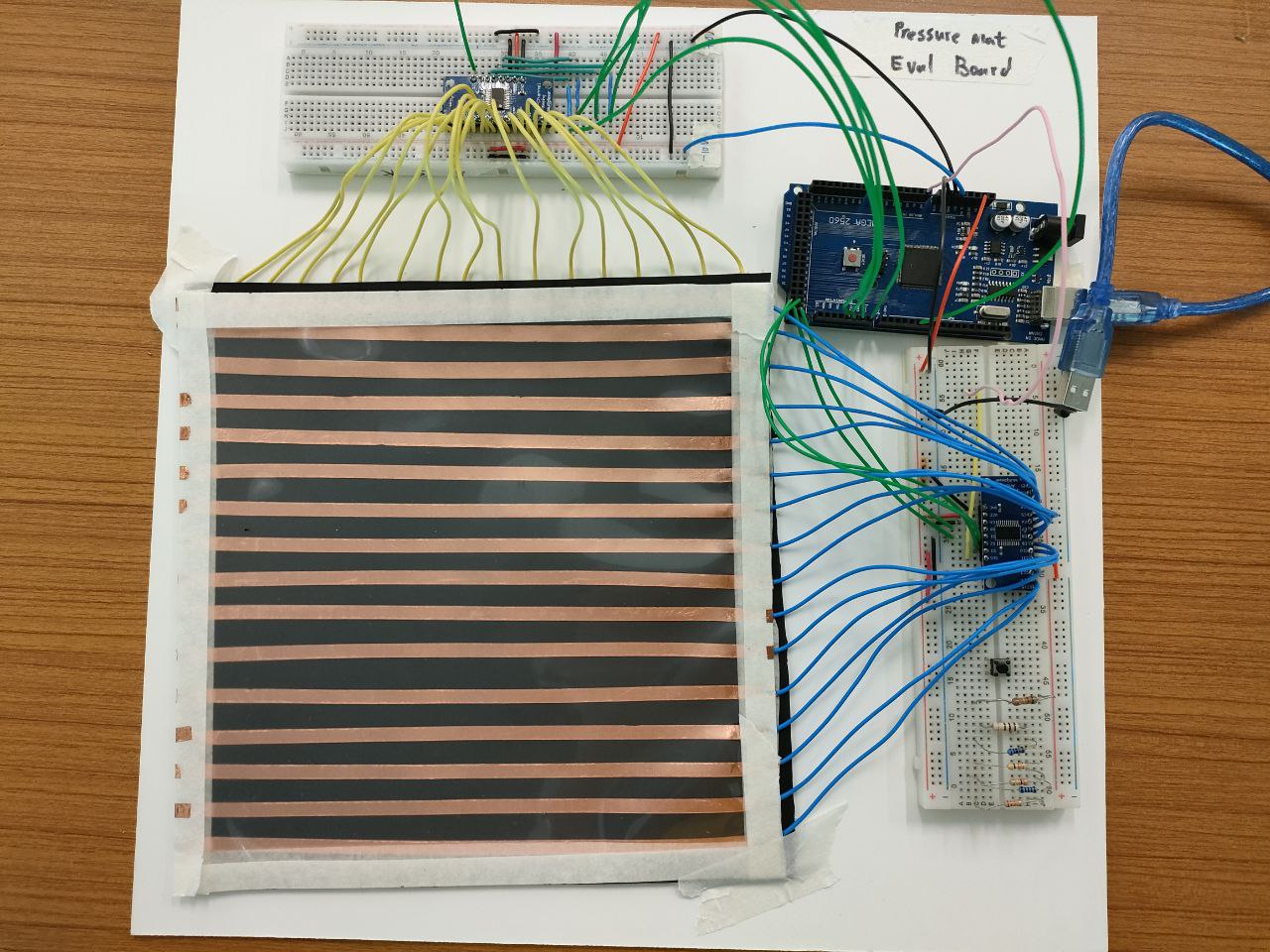
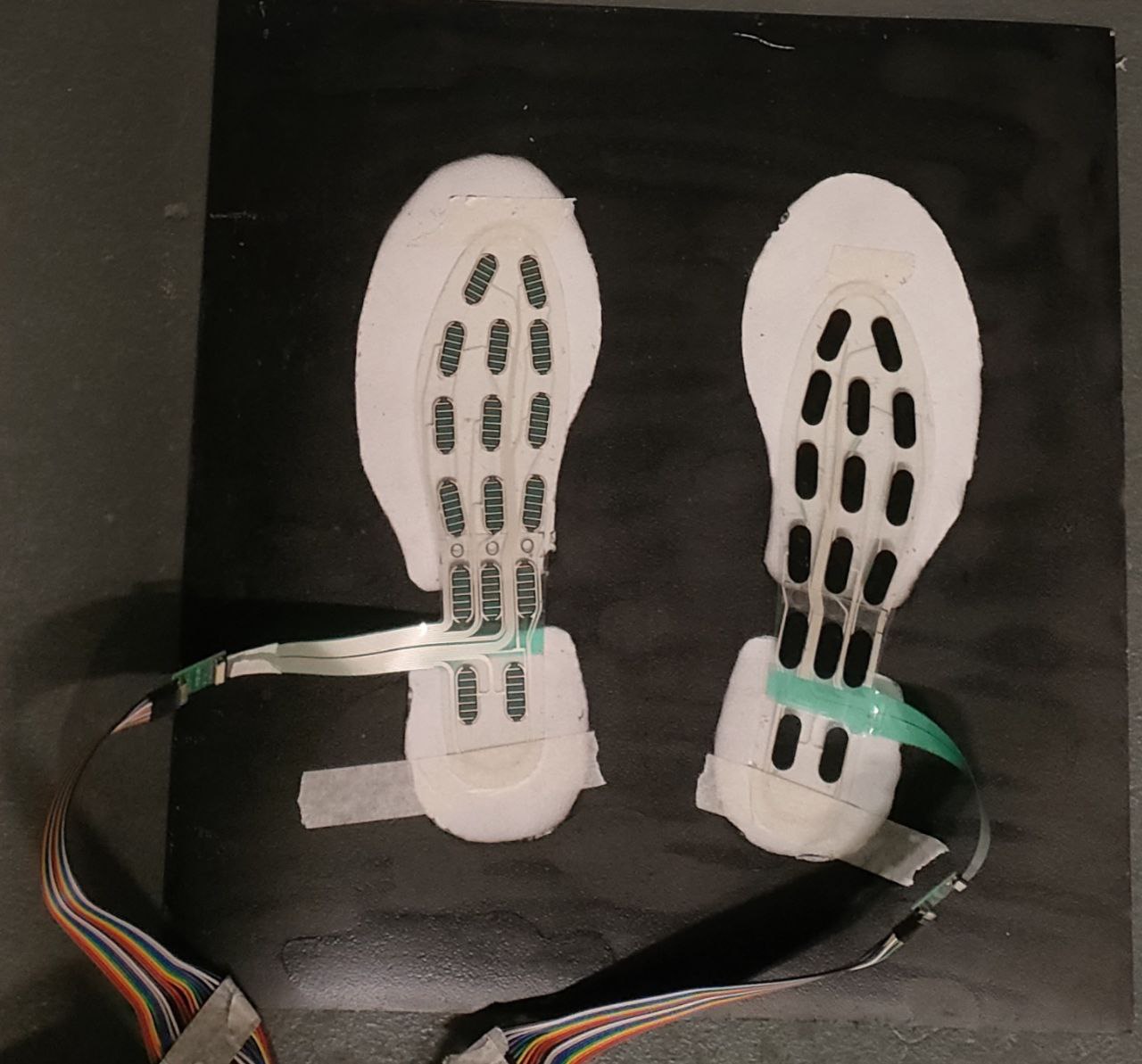
Pressure Mat Printed Circuit Boards (PCBs)




Through a rigorous process of prototype iterations, testing and optimisation of materials, sensor configuration, electronics and firmware, the team developed a functional prototype of the pressure mat sensor system.
Projection Graphics




Enhanced Zones and Signage




The graphics for the enhanced zones drew inspiration from existing implementations that aid wayfinding, such as the use of nostalgic items and fruits in places like train stations and residential areas. The team then iterated on the designs based on feedback from various mentors to simplify and refine them.