Why Does a Website Matter?

In today’s digital world, a professional website is essential for making a strong first impression and connecting with your audience. It serves as the cornerstone of your online presence, showcasing your brand or identity effectively. Establishing a vital online footprint should be achievable for everyone, regardless of technical expertise.
But Getting Online Should Not Be Hard

However, many current website builders present significant hurdles. Often complex and unintuitive, they overwhelm users with excessive options, leading to a steep learning curve. The complexity makes creating a professional online presence a daunting task, especially for those without a technical background.
The Traditional Website Builder: A Test of Patience
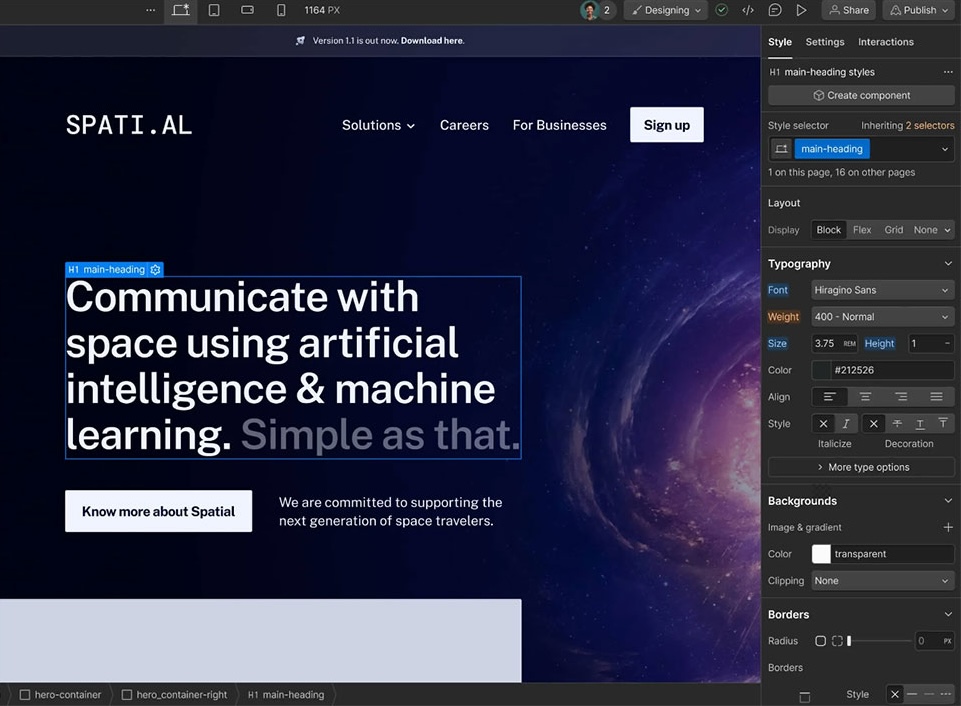
Foundational Code Requirements
Building even basic layouts requires understanding fundamental HTML structure and CSS concepts like the box model (margins, padding), flexbox, and grid systems. Acquiring the coding foundational knowledge represents a significant initial time investment for users unfamiliar with web development principles.
8 hours spent

Cross-Device Compatibility
Ensuring a consistent and functional user experience across various devices (desktops, tablets, mobiles) requires careful responsive design implementation. Users often spend considerable time adjusting layouts, testing breakpoints, and resolving rendering inconsistencies between different screen sizes.
6 hours spent

Interface Complexity & Learning Curve
While visual builders aim for ease of use, many present complex interfaces with numerous panels, configuration options, and nested settings. Mastering the specific workflow and locating necessary controls within the builder environment often requires a dedicated learning period.
3 hours spent

Design Principles & Aesthetics
Effective visual presentation requires applying design fundamentals like typography, color theory, spacing, and user interface (UI) principles. Users without a design background often invest considerable time learning these concepts or iterating through aesthetic choices to achieve a professional look.
4 hours spent

Search Engine Optimization (SEO)
Achieving visibility in search results requires understanding and implementing SEO best practices, including keyword research, meta tag optimization, and proper content structure. These SEO practices often involve learning technical concepts and dedicating time specifically to optimization tasks.
2 hours spent

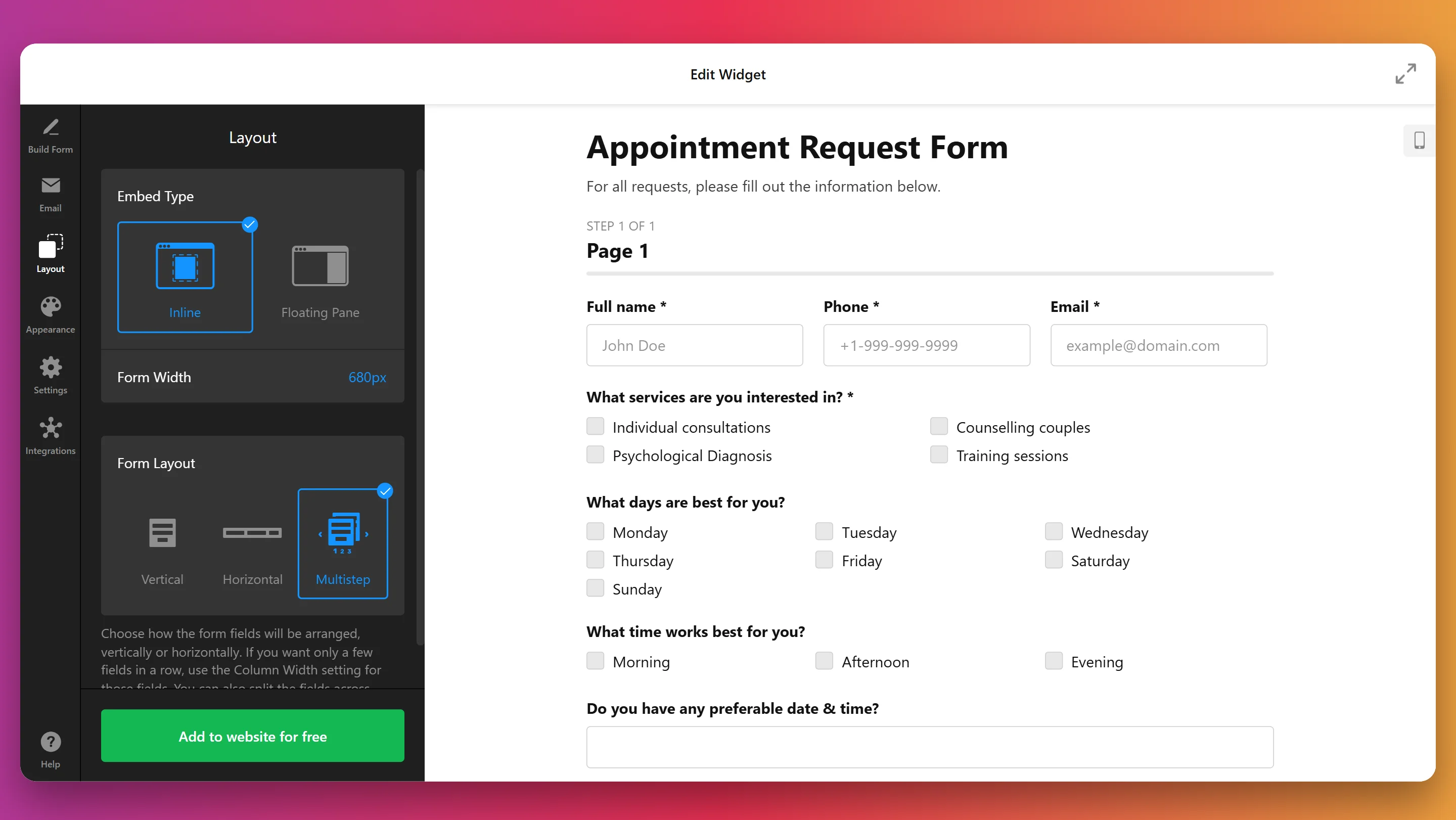
Form Implementation & Functionality
Integrating interactive elements like contact or sign-up forms requires proper configuration to ensure reliable data submission, validation, and backend processing. Troubleshooting issues related to form setup and data handling can consume significant time.
2 hours spent

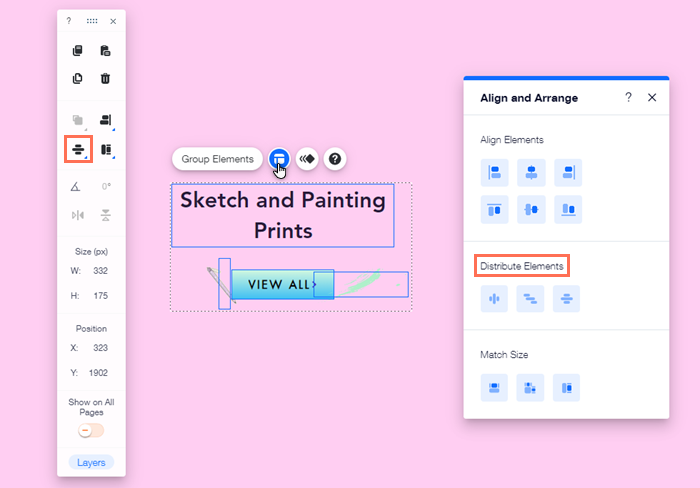
Alignment & Layout Challenges
Achieving precise alignment, particularly with multiple elements like buttons, can be unexpectedly time-consuming in many builders. Users often spend significant time troubleshooting minor layout inconsistencies instead of focusing on core design.
5 hours spent

Domain & Hosting Configuration
Connecting a custom domain name and setting up web hosting involves navigating technical settings like DNS records and server configurations. This process can be intimidating and prone to errors for users unfamiliar with web infrastructure management.
2 hours spent

Iteration & Decision Fatigue
The extensive customization options available in many builders can lead to decision fatigue. Users may spend excessive time iterating on minor details or second-guessing design choices, significantly delaying project completion.
∞ hours spent

Here is a better way!

Join users who have already built their websites in minutes
Ditch the complicated tools and hours of work – experience the future of website building.
Why UImagine?
Traditional website builders waste your time. UImagine saves your time.
Traditional Website Builders
8 hrs
6 hrs
4 hrs
3 hrs
2 hrs
2 hrs
setting up forms and contact pages correctly
5 hrs
troubleshooting layout and alignment issues
2 hrs
32+ hours
of headaches
Technical skills required:
CSS layout
Understand flex and grid layout systems
Responsive Design
Ensure your site works on all screen sizes
SEO Knowledge
Optimize for Google and other search engines
- Requires learning complex interfaces
- Days or weeks to build a professional site
- Technical knowledge required
UImagine
30 sec
Write your prompt describing the website
1 min
Select from AI-suggested templates
1 min
AI generates complete website content
2 min
5 minutes
to launch
What AI does for you:
Content Creation
Creates all website text and suggests images
Responsive Design
Ensures your site looks great on all devices
SEO Setup
Automatically adds proper SEO tags and metadata
- No technical knowledge required
- No complicated drag & drop interfaces
- AI does all the hard work for you
Build Your Website in 3 Simple Steps

Step 1
Describe Your Vision
Just tell UImagine what your website is about. Our AI understands your needs and instantly suggests tailored, professional templates, saving you hours of searching and guesswork.

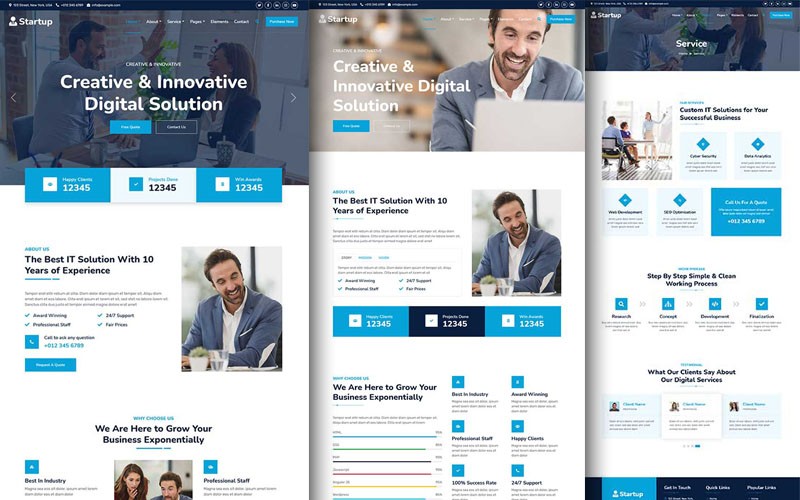
Step 2
Choose Your Style
Based on your prompt, UImagine presents perfectly matched website templates and color themes. Select the look and feel that fits your vision without scrolling through endless options or worrying about design consistency.

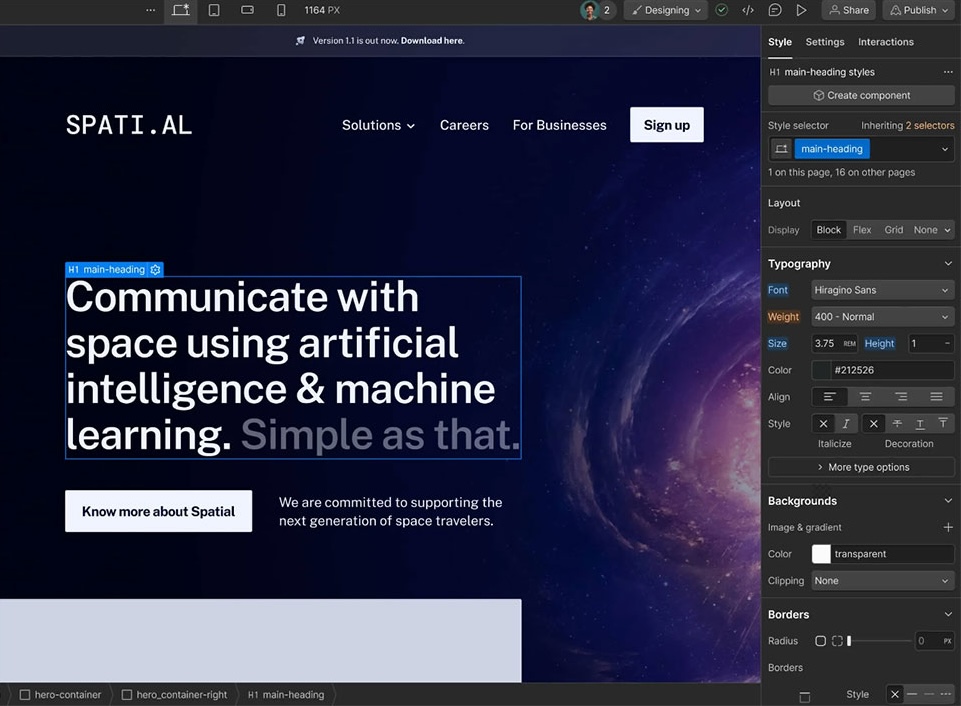
Step 3
Edit Intuitively & Launch Instantly
Your chosen template comes pre-filled with AI-generated content. Easily make any final adjustments using our simple editor – no complex interfaces or code needed. When satisfied, publish your professional website globally with a single click.
More Than Just Easy: Powering Your Online Success
UImagine makes website creation effortless, but simplicity does not mean sacrificing capability. Discover the robust features built-in to ensure your site is professional, scalable, and performs brilliantly.
Custom Domain
Easily connect your own custom domain name to establish your unique brand identity. UImagine simplifies the process, removing the technical hurdles often associated with domain configuration.
Fast page loads globally
Forget complex hosting setups. UImagine handles deployment automatically. Publish your site instantly to a fast, reliable global network (CDN) ensuring quick load times for visitors everywhere, without touching a server.
UImagine Technical Details
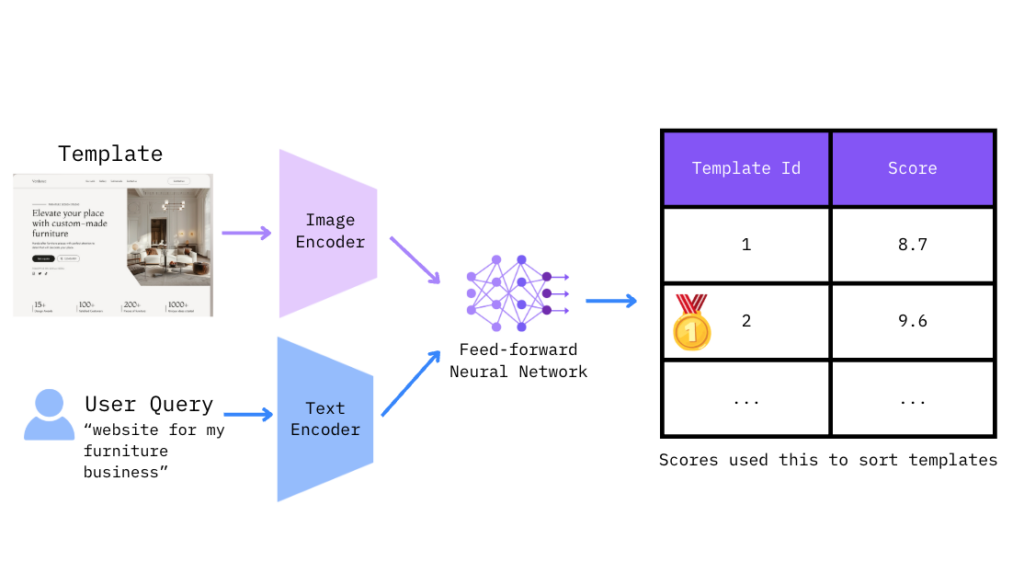
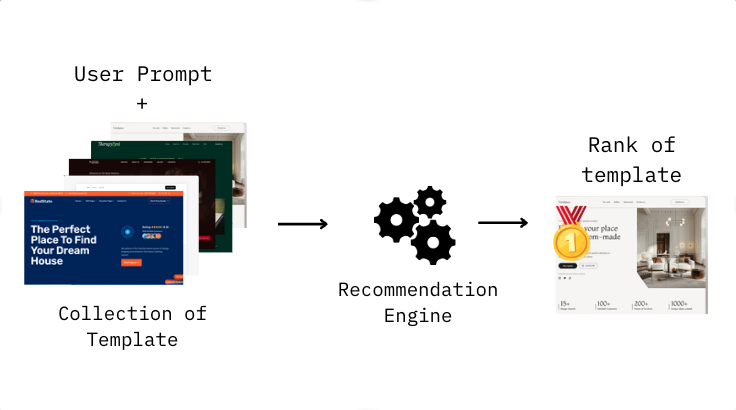
Template Recommendation Engine
After users enter their query, our AI model will recommend the best template for that query
Training Stage

We use CLIP’s transformer-based image and text encoders as the foundation to extract vector representations of templates and user queries. These vectors are fed to a feed-forward neural network trained on a manually annotated dataset of relevance scores.
Inference Stage
Compared to a naive keyword-matching system, UImagine’s Gen AI engine:
- Improves relevance matching by 34%
- Reduces the time users spend searching for the right template by 47%.

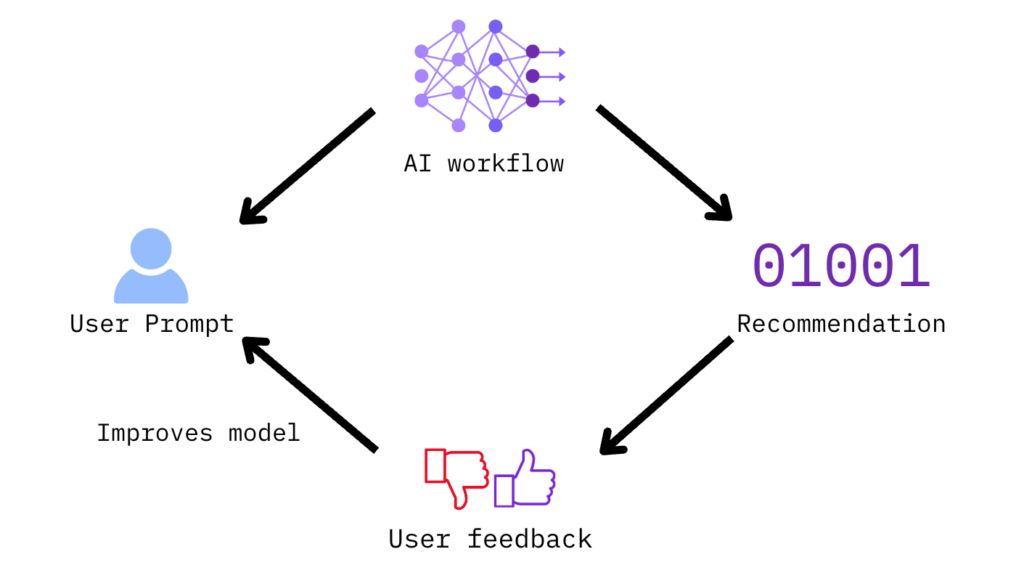
ML in deployment

The collection of user feedback is also collected to improve our ML model as more and more use UImagine. Hence, ensuring that the model’s performance and reliability continues to increase.
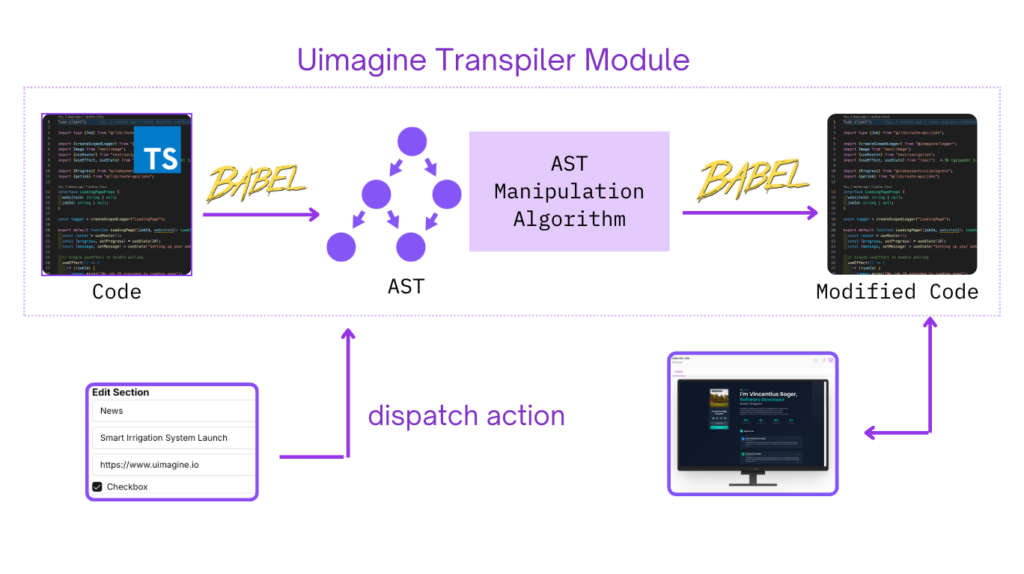
Custom TypeScript Transpiler Engine

Editing your website in UImagine feels incredibly simple – just click to change text, add buttons, or rearrange sections.
Behind the scenes, because our templates use modern React code, these simple clicks need to translate into precise code modifications. To make this seamless, we developed a unique internal engine. This engine understands the structure of the React code and allows us to automatically and accurately update the code whenever you make an edit in the visual editor.
This smart approach ensures your website remains a high-quality, scalable React project that’s easy for AI to understand and can even be exported if needed. Ultimately, this technology allows you to enjoy a fast, intuitive editing experience without ever needing to touch the underlying code.
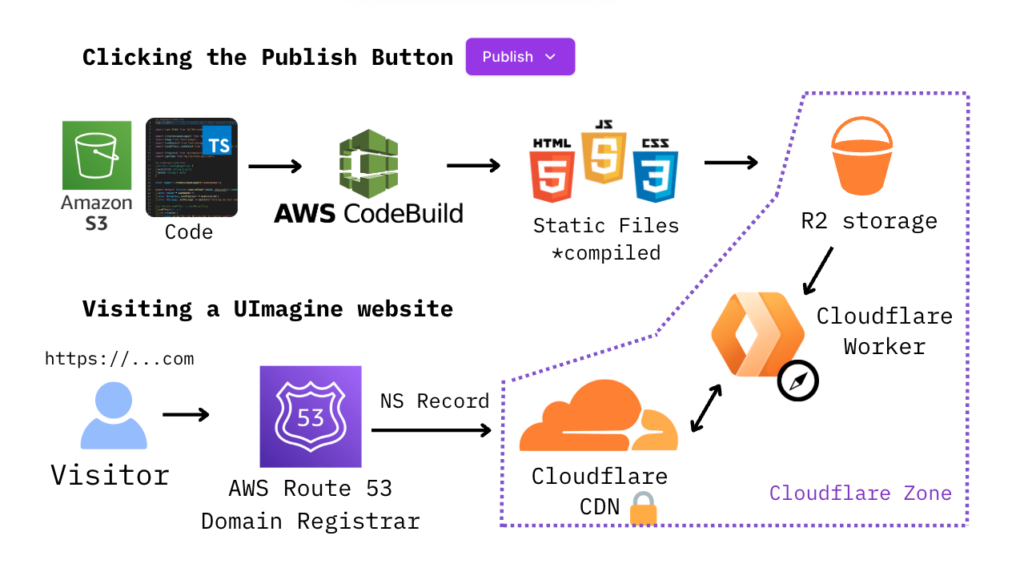
Blazing-fast Deployment Engine

You have built your website now it is time to go live. UImagine’s deployment engine ensures speed and reliability. Even milliseconds matter, so we use best practices like global CDN distribution (adopted by Netflix and Youtube) and on-demand SSL certificate generation.
When you click Publish or Deploy, our pipeline triggers AWS CodeBuild to bundle and compile your project into static assets (HTML, CSS, JavaScript). These files are automatically optimized for production and efficient CDN delivery, then stored in Cloudflare R2.
Once your site is built, a Cloudflare Worker intelligently routes requests to the correct files in storage. Your site is delivered via Cloudflare CDN, serving content from the nearest edge server for blazing-fast performance. SSL certificates are provisioned automatically, providing end-to-end encryption in compliance with modern web standards.
Custom Domain Support
Website builders often want their own domain, like mybusiness.com, instead of using a generic address like user123.uimagine.site, to make their online process more professional. Which typically involves a complicated process of managing DNS records with their DNS provider.
With UImagine, we streamline that process and allow users to directly search, buy and deploy to their personalized domains with 2 clicks.
Users may search for domains they want and get a full breakdown of each domain’s price. UImagine does not take any cut of the domain purchase. They may then purchase the domain and UImagine will fully handle the domain registration proces.
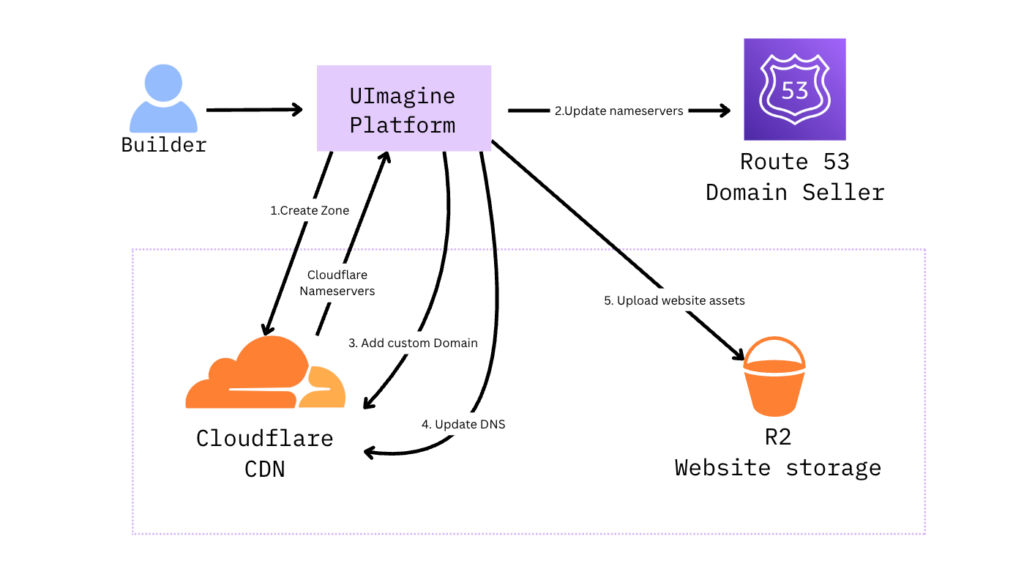
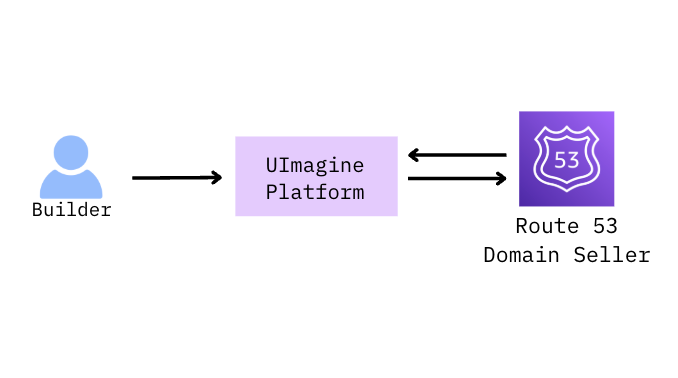
Buying a custom domain

After a builder buys their custom domain (e.g. builder.com), we need to link the custom domain to our Cloudflare service.
- Cloudflare: Create a zone associated with builder.com
- Route 53: Update the nameservers to point to Cloudflare
- Cloudflare: Add the custom domain to Cloudflare
- Cloudflare: Update DNS Records for SSL certificate provisioning
- Upload the website assets to Cloudflare R2
Setting up custom domains
With UImagine, we provide users with a fully end-to-end managed deployment service, allowing them to simply deploy their websites to their own custom domains.